

Aşağıdaki örnek, kullanıcı seçim kutusunda bir değişiklik yaptığında, bir web sayfasının sunucu ile haberleşerek veritabanından veri alma işlemini göstermektedir.
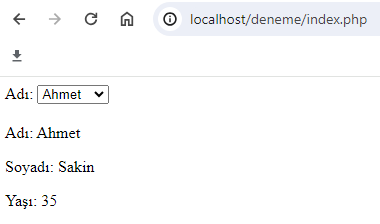
Aşağıdaki dosya bir web tarayıcısında ilk açıldığında, bir etiket (Adı:), isimlerin seçilebileceği bir seçim kutusu ve içinde seçim kutusunda seçili olan ismin veritabanı değerlerini içeren data id değerine sahip bir div elemanı gösterilir.

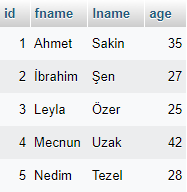
Örnekte kullanılan personel adlı veritabanı tablosu verileri aşağıda gösterilmektedir:

Kullanıcı seçim kutusundan bir isim seçtiğinde, işlemler aşağıdaki sıra ile gerçekleşir:
Bu örnekte PHP ve AJAX işlemlerinin her ikisi için index.php dosyası kullanılmaktadır. İstenirse, AJAX işlemleri için farklı bir dosya kullanılabilir.
document.getElementById("lname").innerHTML = xmlhttp.responseText;
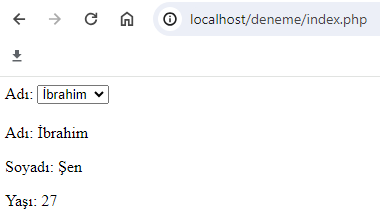
Seçim kutusundan ""İbrahim" ismini seçtiğimizde tarayıcı ekran görüntüsü aşağıdaki şekilde olacaktır:

<html>
<head>
<script>
function showData(str) {
if(str.length==0) {
document.getElementById("data").innerHTML = "";
return;
}
else {
var xmlhttp = new XMLHttpRequest();
xmlhttp.onreadystatechange = function() {
if(xmlhttp.readyState==4 && xmlhttp.status==200) {
document.getElementById("data").innerHTML = xmlhttp.responseText;
}
};
xmlhttp.open("GET", "index.php?name=" + str, true);
xmlhttp.send();
}
}
</script>
</head>
<body>
<?php
function get_data($name) {
$server = "127.0.0.1";
$user = "kullanici_adi";
$password = "parola";
$dbase = "veritabani_adi";
try {
$conn = new PDO("mysql:host=$server;dbname=$dbase", $user, $password);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare("SELECT * FROM personel WHERE fname='{$name}'");
$stmt->execute();
$result = $stmt->setFetchMode(PDO::FETCH_ASSOC);
$record = $stmt->fetch();
echo '<p>Adı: ' . $record["fname"] . '</p>';
echo '<p>Soyadı: ' . $record["lname"] . '</p>';
echo '<p>Yaşı: ' . $record["age"]. '</p>';
}
catch(PDOException $e) {
echo "Hata: " . $e->getMessage();
}
$conn = null;
}
if(isset($_GET['name'])) {
$param = $_GET['name'];
get_data($param);
}
else {
?>
<label for="fname">Adı:</label>
<select id="fname" name="fname" onchange="showData(this.value)">
<option value="Ahmet" selected>Ahmet</option>
<option value="İbrahim">İbrahim</option>
<option value="Leyla">Leyla</option>
<option value="Mecnun">Mecnun</option>
<option value="Nedim">Nedim</option>
</select>
<div id="data" style="margin-top:20px;">
<?php get_data('Ahmet'); ?>
</div>
<?php } ?>
</body>
</html>