Bu bölümde örnek programımıza yeni nesneler eklemeye çalışacağız.
Aktivite adı verilen kullanıcıların programla işlem yapmak için kullandığı arayüz olan program ana penceresine yeni elemanlar eklemek için View ve ViewGroup adı verilen nesneler kullanılır.
View: Buton, metin alanı ve metin giriş alanı gibi kullanıcı arayüzü Widget'larıdır.
ViewGroup: View'ları içinde barındırır ve ekranda ne şekilde gösterileceğini (grid veya dikey liste şeklinde) belirler.
activity_main.xml dosyasını kullanarak program ana penceresi için otomatik olarak oluşturulmuş olan Relative Layout ekran düzeni üzerinde bulunan TextView alanına ek olarak bir metin giriş alanı (EditText) ve 2 adet buton oluşturacağız. Sonra, bu butonlara bir iş yaptırmak için gerekli işlemleri göreceğiz:
İşlemlere başlamadan önce Android programlamada kullanılan ekran düzenlerine (layout) kısaca göz atalım:
Lineer Düzen (Linear Layout)
İçinde yer alan diğer ViewGroup ve View'ları dikey veya yatay olarak tek yönde sıraya koyan bir ViewGroup'tur. Bu düzende yer alan tüm elemanlar birbiri peşinden gelir. Dikey listede her satırda sadece tek bir eleman yer alabilir. Eleman genişliğinin bu kural üzerinde bir etkisi yoktur. Yatay listede ise sadece tek bir satır yer alır.
İlişkili Düzen (Relative Layout)
İçinde yer alan diğer View'ları birbiri ile ilişkili olarak ekranda gösteren bir ViewGroup'tur. Bu düzende yer alan her View'ın konumu diğer View'ların veya ekranın tamamının durumuna göre tanımlanır. Bu düzen içiçe oluşturulan ViewGroup'ları devre dışı bırakarak performansı artırır. Birden fazla içiçe LinearLayout grupların yer aldığı bir düzen yerine sadece tek bir RelativeLayout kullanabilirsiniz.
ListView
Üzerinde ok tuşları ile geçiş yapabileceğiniz yatay bir liste oluşturan bir ViewGroup'tur. Listede yer alan değerler Adapter adlı bir nesne ile bir diziden veya veritabanından alınarak atanır.
GridView
Elemanlarını iki boyutlu ve üzerinde geçiş yapılabilir bir grid şeklinde gösteren bir ViewGroup'tur. Değerler ListAdapter adlı bir nesne ile otomatik olarak atanır.
activity_main.xml içinde TextView özelliklerini aşağıda gösterildiği şekilde tanımlayabiliriz:
<EditText
android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:hint="@string/edit_message" />
android:id
Programa eklenen EditText View nesnesi için özgün bir tanımlayıcıdır. Bu tanımlayıcıyı kullanarak, program kodu içinden EditText nesnesine erişebilir ve istediğiniz işlemleri yapabilirsiniz.
@ işareti herhangi bir kaynak (resource) nesnesine XML dosyasından erişmek istediğinizde kullanılır.
+ işareti bir kaynak ID ilk kez tanımlandığında kullanılır. Herhangi bir kaynak (resource) nesnesine XML dosyasından erişmek istediğinizde kullanılır.
Uygulama derlendiğinde, ID adı kullanılarak proje altındaki gen dizininde bulunan R.java dosyasında EditText elemanını gösteren yeni bir kaynak ID oluşturulur. Kaynak ID'nin bu şekilde bildirimi yapıldıktan sonra, ID ile yapılacak işlemlerde + işaretinin kullanılmasına gerek yoktur.
android:layout_width ve android:layout_height
Bu özelliklere wrap_content değeri verildiğinde, EditText alanının büyüklüğü girilen metinin büyüklüğüne göre ayarlanır.
android:layout_centerHorizontal
Bu özelliğe true değeri verildiğinde, EditText alanı ekranda yatay olarak hizalanır.
android:hint
EditText için herhangi bir değer girilmediğinde ekranda gösterilecek olan değeri gösteren bir karakter dizisidir. Bu değer string.xml içinde tanımlanmalıdır.
Kaynak (resource) nesneleri
Kaynak nesnesi; uygulamanız için kullanılan resim, düzen (layout) dosyası veya karakter dizisi gibi değerlere erişim çin tanımlanan özgün bir tamsayı değeridir.
Programınızda kullanılan her kaynak için gen dizininde bulunan R.java dosyasında tanımlı bir kaynak ID bulunur. Bu değerleri program içinden erişim sağlamak için kullanabilirsiniz.
R.java dosyası programı her derlemenizde otomatik olarak yeniden oluşturulduğundan, bu dosya üzerinde manuel olarak bir değişiklik yapmamanız gerekir.
activity_main.xml içinde TextView alanının hemen altına alt alta iki adet Buton ekleyerek özelliklerini aşağıda gösterildiği şekilde tanımlayabiliriz:
<Button
android:id="@+id/button_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/edit_message"
android:layout_centerHorizontal="true"
android:text="@string/button_send"
android:onClick="sendMessage"/>
<Button
android:id="@+id/button_alert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button_message"
android:layout_centerHorizontal="true"
android:text="@string/button_alert_str"/>
İlk tanımladığımız butona tıkladığımızda kullanacağımız metod atamasını burada android:onClick satırı ile, ikinci tanımladığımız butona tıkladığımızda kullanacağımız metodun atamasını ise MainActivity.java dosyası içinde dinamik olarak yapacağız.
Buton tanımlamalarında kullanılan daha önce incelemediğimiz 2 satır hakkında bilgi vermeye çalışalım:
android:layout_below
Bu özelliğe @id/edit_message değeri verilerek butonun EditText nesnesinin altında yer alaması sağlanır.
android:onClick
Bu özelliğe sendMessage değeri verilerek butona tıklandığında çalışacak olan metodun adı atanmış olur.
Programlarınızda bir metin kullanmak istediğinizde; her bir karakter dizisini kaynak olarak res/values dizini altındaki string.xml dosyasında tanımlamanız önerilir. Böylelikle tüm karakter dizisi değerlerini tek bir yerde bulundurma ve güncelleme olanağı elde edebilirsiniz.
Yukarıda bahsi geçen string.xml dosyasına EditText ve iki adet Button elemanı için gerekli karakter dizisi tanımlamalarını aşağıda gösterildiği şekilde yapabiliriz:
<resources>
<string name="app_name">Deneme Prog</string>
<string name="hello_world">Hello world!</string>
<string name="edit_message">Bir mesaj girin</string>
<string name="button_send">Gönder</string>
<string name="button_alert_str">Mesaj göster</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>
Artık, program içindeki butona bir işlem yaptırabilmek için gerekli işlemleri yapabiliriz.
Ana aktivite ekranına yerleştirdiğimiz butona tıkladığımızda çalışmasını istediğimiz sendMessage metodunda yer alacak kodları atamak için MainActivity.java dosyasındaki MainActivity sınıfı içine aşağıda turuncu renkle gösterilen kodları ekleyebiliriz:
button_alert butonu için
final Context context = this; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); /* Dinamik bir buton oluşturarak button_alert ID'sine sahip butonu atar. */ Button button = (Button) findViewById(R.id.button_alert); /* View.OnClickListener nesnesi oluşturarak buttona atar. */ button.setOnClickListener(new View.OnClickListener() { public void onClick(View v) { /* Dinamik bir EditText oluşturarak edit_message ID'sine sahip EditText'i atar. */ EditText editText = (EditText) findViewById(R.id.edit_message); /* EditText içeriğini String değerine çevirir. */ String message = editText.getText().toString(); /* Yazılan mesajı içeren bir mesaj kutusunu ekranda gösterir. */ AlertDialog alertMessage = new AlertDialog.Builder(context).create(); alertMessage.setTitle("Uyarı"); alertMessage.setMessage(message); alertMessage.show(); } }); }
button_message butonu için
public void sendMessage(View view) {
/* Dinamik bir EditText oluşturarak edit_message ID'sine sahip EditText'i atar. */
EditText editText = (EditText) findViewById(R.id.edit_message);
/* EditText içeriğini String değerine çevirir. */
String message = editText.getText().toString();
/* EditText içeriğini kısa bir süre ekranda gösterir. */
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_LONG).show();
}
Eclipse IDE ortamında, Ctrl + Shift + O tuş bileşimine basarak yeni kodlar için ihtiyaç duyulan aşağıdaki sınıfları MainActivity.java dosyasına dahil edin:
import android.app.AlertDialog; import android.content.Context; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast;
Program yer alan dosyaların son durumu aşağıda gösterildiği gibi olacaktır:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.denemeprog"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
MainActivity.java
package com.example.denemeprog;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.Context;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
final Context context = this;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = (Button) findViewById(R.id.button_alert);
button.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
EditText editText = (EditText) findViewById(R.id.edit_message);
String message = editText.getText().toString();
AlertDialog alertMessage = new AlertDialog.Builder(context).create();
alertMessage.setTitle("Uyarı");
alertMessage.setMessage(message);
alertMessage.show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
public void sendMessage(View view) {
EditText editText = (EditText) findViewById(R.id.edit_message);
String message = editText.getText().toString();
Toast.makeText(getApplicationContext(), message, Toast.LENGTH_LONG).show();
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<EditText
android:id="@+id/edit_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:hint="@string/edit_message" />
<Button
android:id="@+id/button_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/edit_message"
android:layout_centerHorizontal="true"
android:text="@string/button_send"
android:onClick="sendMessage"/>
<Button
android:id="@+id/button_alert"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/button_message"
android:layout_centerHorizontal="true"
android:text="@string/button_alert_str"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>
strings.xml
<resources>
<string name="app_name">Deneme Prog</string>
<string name="hello_world">Hello world!</string>
<string name="edit_message">Bir mesaj girin</string>
<string name="button_send">Gönder</string>
<string name="button_alert_str">Mesaj göster</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
</resources>
R.java
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.example.denemeprog;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int ic_action_search=0x7f020000;
public static final int ic_launcher=0x7f020001;
}
public static final class id {
public static final int button_alert=0x7f070002;
public static final int button_message=0x7f070001;
public static final int edit_message=0x7f070000;
public static final int menu_settings=0x7f070003;
}
public static final class layout {
public static final int activity_main=0x7f030000;
}
public static final class menu {
public static final int activity_main=0x7f060000;
}
public static final class string {
public static final int app_name=0x7f040000;
public static final int button_alert_str=0x7f040004;
public static final int button_send=0x7f040003;
public static final int edit_message=0x7f040002;
public static final int hello_world=0x7f040001;
public static final int menu_settings=0x7f040005;
public static final int title_activity_main=0x7f040006;
}
public static final class style {
public static final int AppTheme=0x7f050000;
}
}
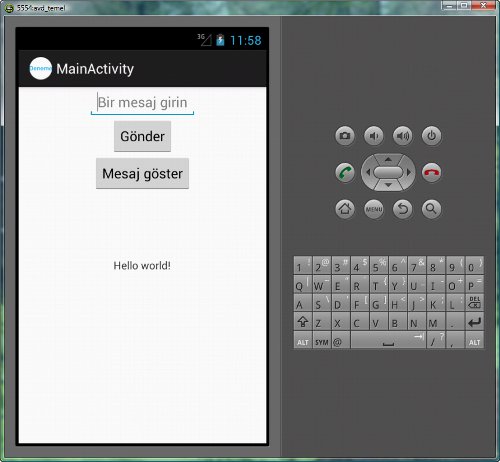
Programı çalıştırdığınızda aşağıdaki resimde gösterilen ekran karşınıza gelir:

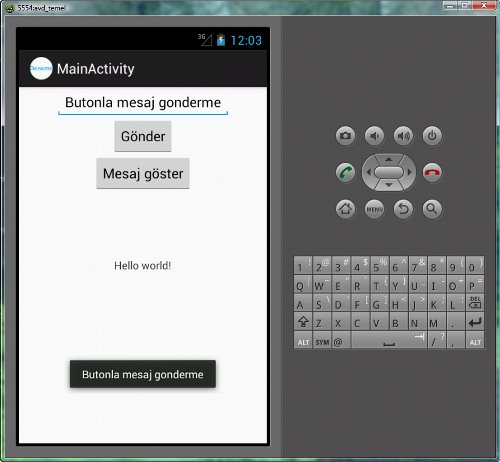
Mesaj girilecek alana "Butonla mesaj gonderme" yazar ve ilk butona tıklarsanız, yazdığınız yazı aşağıdaki resimde gösterildiği gibi ekrana yazılır ve kısa bir süre sonra kaybolur.

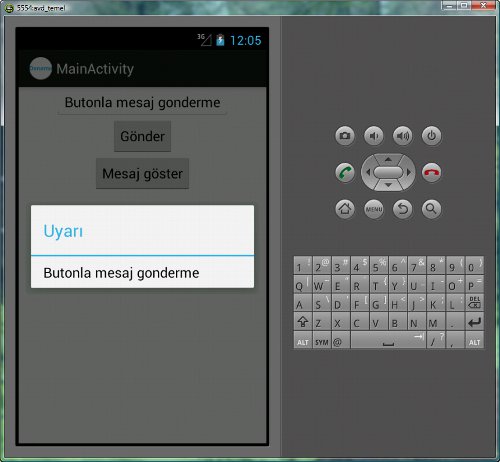
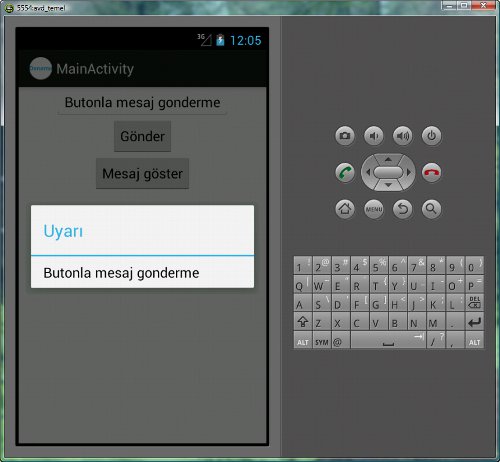
Eğer ikinci butona tıklarsanız, yazdığınız yazı ekrana çıkan bir mesaj kutusunda gösterilir.