Şu ana kadar programlarımızda sadece tek bir program penceresi kullandık. Bu bölümde ana aktiviteye ek olarak bir aktivite daha eklemeye ve kullanmaya çalışacağız.
Bir program içinde yter alan birden fazla aktivite bulunduğunda; aktivitelerin birbiri ile bir bağlantısı vardır. Böylece bir aktiviteden diğerine geçiş yapılabilir.
1. Öncelikle Adım Adım Program bölümünde gösterildiği şekilde yeni bir Android projesi oluşturun. Sadece programın adını aşağıdaki resimde gösterildiği gibi MultiActivity Prog olarak ayarlayın:

2. Otomatik olarak oluşturulan ve ekrana "Hello world!" ifadesini yazan TextView ile ilgili verileri projeden silmek için:
activity_main.xml dosyası içinde aşağıda turuncu ile gösterilen satırları silin:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world"
tools:context=".MainActivity" />
</RelativeLayout>
Artık, projeye istediğimiz eklemeleri yapabiliriz.
Programızda ana aktivite dışında oluşturacağımız aktiviteye geçiş yapacağız. Şimdi aktiviteyi oluşturmaya çalışalım:
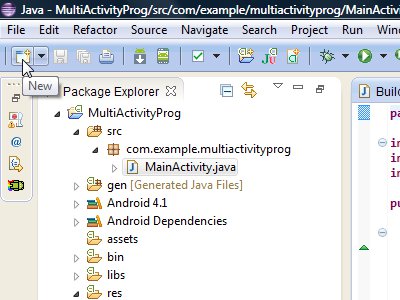
1. Araç çubuğunda New butonuna tıklayın:

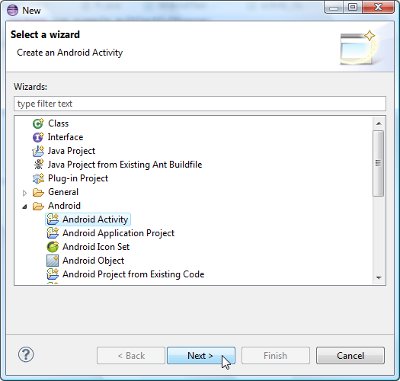
2. Karşınıza gelen pencerede Android Activity seçeneğini seçin ve Next butonuna tıklayın:

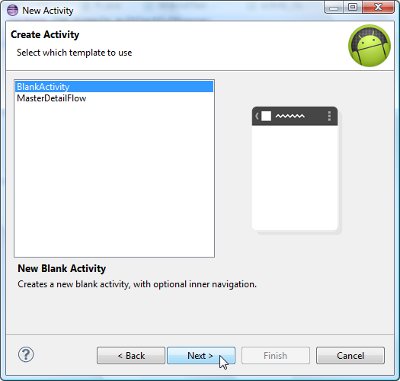
3. Karşınıza gelen pencerede Blank Activity seçeneği seçili iken Next butonuna tıklayın:

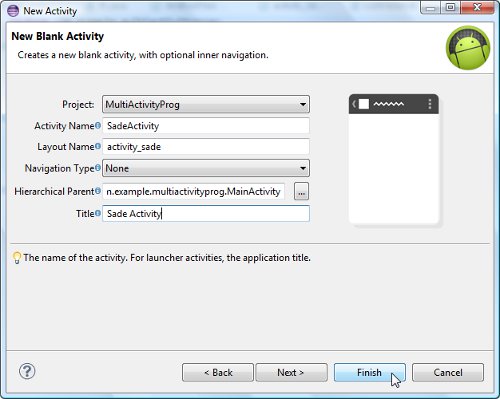
4. Karşınıza gelen penceredeki değerleri aşağıdaki tabloya göre doldurun ve Finish butonuna tıklayın:
Project: MultiActivityProg
Activity Name: SadeActivity
Layout Name: activity_sade
Hierarchical Parent: com.example.multiactivityprog.MainActivity
Title: Sade Activity

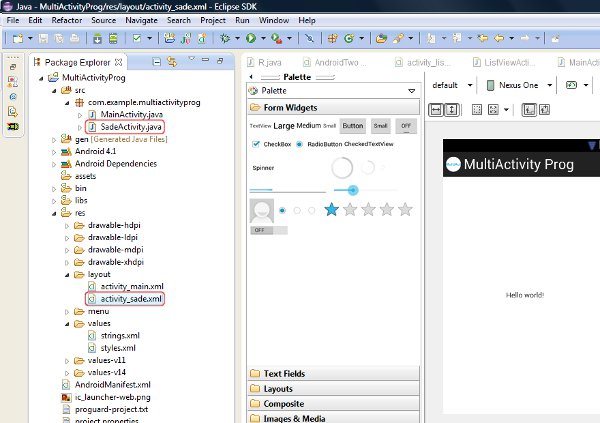
5. Bu durumda, Eclipse IDE aşağıdaki resimde gösterilen SadeActivity.java ve activity_sade.xml adlı 2 adet dosyayı otomatik olarak oluşturur ve projenize dahil eder:

Ayrıca, AndroidManifest.xml dosyasına yeni oluşturulan aktivite ile ilgili bilgileri ekler.
Android projenize eklediğiniz her yeni aktivite için aşağıdaki 3 işlem mutlaka uygulanmalıdır:
1. Kaynak kod dosyasının oluşturulması(SadeActivity.java)
2. Ekran görüntü dosyasının oluşturulması(activity_sade.xml)
3. AndroidManifest.xml dosya içeriğinin değiştirilmesi
Oluşturulan dosyalar ile AndroidManifest.xml dosyası içeriği aşağıdaki gösterildiği gibidir:
SadeActivity.java
package com.example.multiactivityprog;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.support.v4.app.NavUtils;
public class SadeActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sade);
getActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_sade, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
NavUtils.navigateUpFromSameTask(this);
return true;
}
return super.onOptionsItemSelected(item);
}
}
activity_sade.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world"
tools:context=".SadeActivity" />
</RelativeLayout>
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.multiactivityprog"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SadeActivity"
android:label="@string/title_activity_sade" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.multiactivityprog.MainActivity" />
</activity>
</application>
</manifest>
Ekranda gösterilen metinleri değiştirmek için aşağıda gösterilen dosyalarda gerekli düzenlemeleri yapalım:
strings.xml
Turuncu ile gösterilen satırı silin, yeşil renkle gösterilen satırı ekleyin:
<resources>
<string name="app_name">MultiActivity Prog</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
<string name="hello_world">Hello world!</string>
<string name="str_altaktivite">Alt aktivite ekranı</string>
<string name="title_activity_sade">Sade Activity</string>>
</resources>
activity_sade.xml
Dosyada hello_world yerine str_altaktivite yazın:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/str_altaktivite"
tools:context=".SadeActivity" />
</RelativeLayout>
Şimdi, activity_main.xml içinde bir buton tanımlaması, strings.xml içinde butonda kullanılacak metin tanımlaması yapalım:
<Button
android:id="@+id/button_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:text="@string/button_showstr"
android:onClick="showActivity"/>
strings.xml
<resources>
<string name="app_name">MultiActivity Prog</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
<string name="str_altaktivite">Alt aktivite ekranı</string>
<string name="button_showstr">Aktivite göster</string>
<string name="title_activity_sade">Sade Activity</string>>
</resources>
Ana aktivite ekranına yerleştirdiğimiz butona tıkladığımızda yapacağı işlemi tanımlamak için showActivity metodunda yer alacak kodları MainActivity.java dosyasındaki MainActivity sınıfı içine ekleyebiliriz:
public void showActivity(View view) {
Intent intent = new Intent(this, SadeActivity.class);
startActivity(intent);
}
Bir aktiviteye geçiş yapmak için Intent nesnesi kullanılır. Burada, intent nesnesi tanımlanırken başlatılmak istenen aktivite açıkça belirtilmiştir (SadeActivity.class). Bu tür kullanımlar intent'lerin direk kullanımı olarak tanımlanır. Intent kullanırken hedefin açıkça belirtilmediği durumlarda ise Android yüklü cihazda yüklü olan ve kullanıcının talebini karşılayacak tüm programlar bu çağrıya cevap vermek üzere kullanıcıya sunulur. Kullanıcı bunlardan dilediğini seçer ve kullanır.
Eclipse IDE ortamında, Ctrl + Shift + O tuş bileşimine basarak yeni kodlar için ihtiyaç duyulan aşağıdaki sınıfları MainActivity.java dosyasına dahil edin:
import android.content.Intent; import android.view.View;
Program yer alan dosyaların son durumu aşağıda gösterildiği gibi olacaktır:
AndroidManifest.xml
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.multiactivityprog"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="15" />
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/title_activity_main" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SadeActivity"
android:label="@string/title_activity_sade" >
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value="com.example.multiactivityprog.MainActivity" />
</activity>
</application>
</manifest>
MainActivity.java
package com.example.multiactivityprog;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
public void showActivity(View view) {
Intent intent = new Intent(this, SadeActivity.class);
startActivity(intent);
}
}
SadeActivity.java
package com.example.multiactivityprog;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MenuItem;
import android.support.v4.app.NavUtils;
public class SadeActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_sade);
getActionBar().setDisplayHomeAsUpEnabled(true);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_sade, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
NavUtils.navigateUpFromSameTask(this);
return true;
}
return super.onOptionsItemSelected(item);
}
}
activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:id="@+id/button_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true"
android:text="@string/button_showstr"
android:onClick="showActivity"/>
</RelativeLayout>
activity_sade.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/str_altaktivite"
tools:context=".SadeActivity" />
</RelativeLayout>
strings.xml
<resources>
<string name="app_name">MultiActivity Prog</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
<string name="str_altaktivite">Alt aktivite ekranı</string>
<string name="button_showstr">Aktivite göster</string>
<string name="title_activity_sade">Sade Activity</string>
</resources>
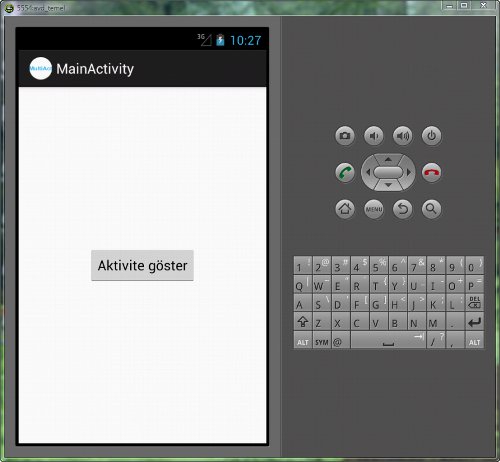
Programı çalıştırdığınızda aşağıdaki resimde gösterilen ekran karşınıza gelir:

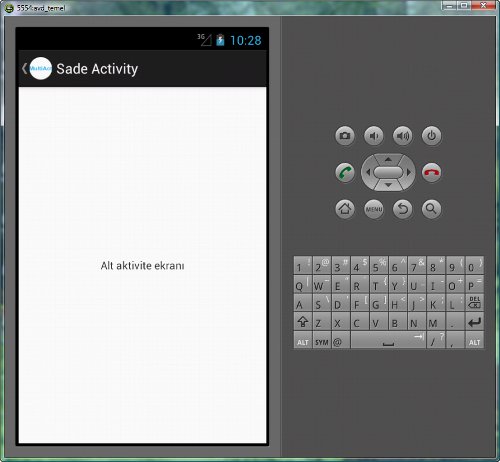
Ekrandaki butona tıkladığınızda, program içindeki diğer aktivite ekranda gösterilir: