

Bir Framework ile kodlarınızı düzenli bir şekilde tutabilir ve aynı kod içinde bulunan veritabanı çağrıları, HTML etiketleri ve diğer PHP kodlarını birbirine karıştırmadan uygulamanızı geliştirebilirsiniz. Symfony ile bu hedeflerinizi gerçekleştirmek için, öncelikle birkaç temel kavram üzerinde durmamız gerekecektir.
Bir Symfony uygulamasını geliştirirken, geliştiricinin sorumluluğu, kullanıcının isteğini (örn. http://localhost:8000/) ilgili kaynağa (Ana sayfa HTML sayfası) aktarmaktır.
Çalıştırılacak kod, PHP sınıflarının metodları (fonksiyonları) içinde yer alır. Metodlar, eylemler (actions) ve sınıf denetleyicileri (classes controllers) olarak adlandırılır, ancak pratikte çoğu geliştirici, her ikisini de "denetleyiciler" olarak adlandır. Kullanıcı istekleri ile bu kod arasındaki haritalama, yönlendirme (routing) yapılandırması aracılığıyla tanımlanır. Tarayıcıda görüntülenen içerik genellikle şablonlar (templates) kullanılarak oluşturulur.
http://localhost:8000/ adresine gittiğinizde, Symfony aşağıdaki dosyada bulunan denetleyiciyi çalıştırır ve yine aşağıdaki dosyasında bulunan şablonu kullanarak ekrana yazar.
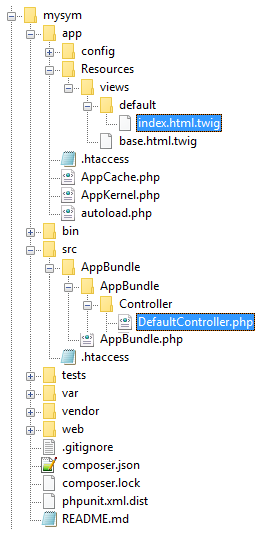
src/AppBundle/Controller/DefaultController.php: Denetleyici app/Resources/views/default/index.html.twig : Şablon
Bilgisayarınızda kurulmuş olan Symfony projenizin dizin yapısı içinde dosyaların görünümü aşağıdaki şekildedir:

src/AppBundle/Controller/DefaultController.php dosyasını açtığınızda aşağıdaki kodları göreceksiniz:
<?php
namespace AppBundle\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Symfony\Bundle\FrameworkBundle\Controller\Controller;
use Symfony\Component\HttpFoundation\Request;
class DefaultController extends Controller
{
/**
* @Route("/", name="homepage")
*/
public function indexAction(Request $request)
{
// replace this example code with whatever you need
return $this->render('default/index.html.twig', [
'base_dir' => realpath($this->getParameter('kernel.root_dir').'/..').DIRECTORY_SEPARATOR,
]);
}
}
Symfony uygulamalarında, denetleyiciler genellikle PHP sınıflarıdır ve isimlerinin sonuna "Controller" kelimesi eklenir. Bu örnekte, denetleyici "Default" ve PHP sınıfı ise "DefaultController" adını alır.
Bir denetleyicide tanımlanan metodlara eylemler (actions) denir; genellikle uygulamanın bir URL'si ile ilişkilendirilirler ve isimlerinin sonuna "Action" kelimesi eklenir. Bu örnekte, varsayılan denetleyicide yalnızca index isimli ve indexAction() metodunda tanımlanan bir eylem var.
İşlemler genellikle 10-15 satırlık çok kısa bir koddan oluşur. Çünkü, gerekli bilgileri elde etmek veya üretmek için uygulamanın diğer parçalarını çağırırlar ve daha sonra kullanıcılara sonuçları göstermek için bir şablon oluştururlar.
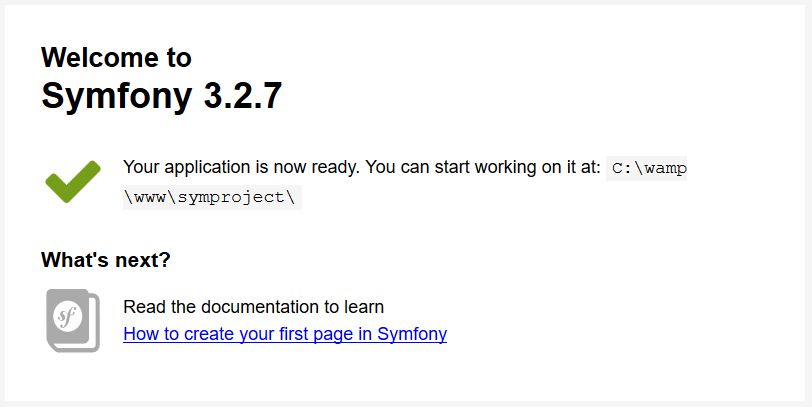
Bu örnekte, eylem sadece "Symfony'ye hoş geldiniz" ifadeleri içeren bir şablon oluşturur.
Symfony her isteği, istenen URL'yi uygulama tarafından yapılandırılan yol tanımlaması ile eşleştirerek onu işleyen eyleme yönlendirir. src/AppBundle/Controller/DefaultController.php dosyasında indexAction() öğesinin üstündeki üç kod satırına göz atın:
/**
* @Route("/", name="homepage")
*/
Bu üç satır, @Route() açıklaması aracılığıyla yönlendirme yapılandırmasını tanımlar. Bir PHP açıklaması, düzenli bir PHP kodu yazmak zorunda kalmadan bir metodu yapılandırmanın kolay bir yoludur. Açıklama blokları /** ifadesi ile başlarken, PHP yorumları /* ifadesi ile başlar.
@Route() öğesinin ilk değeri, eylemin çalıştırılmasını tetikleyecek URL'yi tanımlar. Uygulamanızın domain adını URL'ye eklemeniz gerekmediğinden (ör. http://example.com), bu URL'ler her zaman bağlantılıdır ve genelde yollar olarak ifade edilir. Bu durumda, / yolu uygulamanın ana sayfasını göstermektedir. @Route() öğesinin ikinci değeri (ör. name = "homepage") isteğe bağlıdır ve bu route'un adını gösterir. Şimdilik bu ad gerekli değildir, ancak daha sonra sayfaları bağlamak için faydalı olacaktır.
Bütün bunlar göz önüne alındığında, @Route ("/", name="homepage") açıklaması, kullanıcı uygulamanın / yolunu tarayıcısında açtığında, Symfony'nin varsayılan denetleyicinin index eylemini yürütmesini sağlayan homepage adlı yeni bir yol (route) oluşturur.
PHP açıklamalarına ek olarak, yollar YAML, XML veya PHP dosyalarında yapılandırılabilir. Bu esneklik, hiçbir zaman belirli bir yapılandırma biçimini dayatmayan bir Framework olan Symfony'nin temel özelliklerinden biridir.
index eylemi sadece aşağıdaki PHP komutundan oluşmaktadır:
return $this->render('default/index.html.twig');
$this->render() metodu bir şablon oluşturmak için uygun bir kısayoldur. Symfony, Symfony'nin temel Controller sınıfından türetilen herhangi bir denetleyiciye bazı yararlı kısayollar sağlar.
Ön tanımlı olarak, uygulama şablonları app/Resources/views/ dizininde saklanır. Bu nedenle, default/index.html.twig şablonu, app/Resources/views/default/index.html.twig dosyasına karşılık gelir. Bu dosyayı açtığınızda aşağıdaki kodları görürsünüz:
{% extends 'base.html.twig' %}
{% block body %}
<div id="wrapper">
<div id="container">
<div id="welcome">
<h1><span>Welcome to</span> Symfony {{ constant('Symfony\\Component\\HttpKernel\\Kernel::VERSION') }}</h1>
</div>
.
.
.
</div>
</div>
{% endblock %}
{% block stylesheets %}
<style>
.
.
.
</style>
{% endblock %}
Yukarıdaki şablon aşağıdaki görüntüyü ekrana getirecektir.

Ortam (Environment), uygulamanızı çalıştırmak için kullanılan bir grup yapılandırmayı temsil eder. Symfony varsayılan olarak iki ortam tanımlar:
dev: Uygulamayı yerel olarak geliştirirken kullanılır.
prod: Uygulamayı çalıştırırken kullanılır.
Tarayıcınızda Symfony uygulamanızı dev ve prod çalıştırmak için aşağıdaki ifadeleri kullanabilirsiniz:
dev ortamında uygulama çalıştırmak için: http://localhost:8000
prod ortamında uygulama çalıştırmak için: http://localhost:8000/app.php
Her zaman dev ortamında uygulama çalıştırmak için: http://localhost:8000/app_dev.php
Ortamlar arasındaki en büyük fark, dev ortamı geliştiriciye çok fazla bilgi sağlaması için optimize edildiğinden daha kötü uygulama performansına neden olmaktadır. Bu arada, prod ortamı, hata ayıklama bilgilerinin yanı sıra web hata ayıklama araç çubuğu da devre dışı bırakıldığından, en iyi performansı elde etmek için optimize edilmiştir.
Ortamlar arasındaki diğer fark, uygulamayı çalıştırmak için kullanılan yapılandırma seçenekleridir. Dev ortamına eriştiğinizde, Symfony app/config/config_dev.yml yapılandırma dosyasını yükler. prod ortamına eriştiğinizde Symfony app/config/config_prod.yml dosyasını yükler.
Genellikle, ortamlar çok miktarda yapılandırma seçeneği paylaşır. Bu nedenle, ortak konfigürasyonunuzu config.yml dosyasına koyup, gerektiğinde her ortam için özel konfigürasyon dosyasını geçersiz kılarsınız:
# app/config/config_dev.yml
imports:
- { resource: config.yml }
framework:
router:
resource: '%kernel.root_dir%/config/routing_dev.yml'
strict_requirements: true
profiler: { only_exceptions: false }
web_profiler:
toolbar: true
intercept_redirects: false
monolog:
handlers:
main:
type: stream
path: '%kernel.logs_dir%/%kernel.environment%.log'
level: debug
channels: ['!event']
console:
type: console
channels: ['!event', '!doctrine']
# uncomment to get logging in your browser
# you may have to allow bigger header sizes in your Web server configuration
#firephp:
# type: firephp
# level: info
#chromephp:
# type: chromephp
# level: info
#swiftmailer:
# delivery_addresses: ['me@example.com']
Bu örnekte, config_dev.yml yapılandırma dosyası, ortak config.yml dosyasını içeri aktarır ve ardından kendi seçenekleriyle mevcut tüm web hata ayıklama araç çubuğu yapılandırmasını geçersiz hale getirir.