

Symfony'de, tüm şablonların ortak olarak kullanacağı başlık ve alt bilgileri içeren ve temel bölümleri diğer şablonlar tarafından değiştirilebilen 'base.html.twig' adlı bir şablon kullanılmaktadır.
1. Öncelikle, C:\wamp\www\mysym\app\Resources\views dizini altında bulunan base.html.twig dosyasının içeriğini, açtığınız yeni bir dosya içine kopyalayın ve dosyayı main.html.twig adı ile kaydedin.
{# app/Resources/views/main.html.twig #}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>{% block title %}Symfony Uygulaması{% endblock %}</title>
{% block stylesheets %}{% endblock %}
<link rel="icon" type="image/x-icon" href="{{ asset('favicon.ico') }}" />
</head>
<body>
{% block body %}{% endblock %}
{% block javascripts %}{% endblock %}
</body>
</html>

2. Daha önce, myview dizininin altında oluşturduğunuz index.html.twig adlı dosyayı aşağıdaki hale getirerek kaydedin:
{# app/Resources/views/myview/index.html.twig #}
{% extends 'main.html.twig' %}
{% block body %}
<h1>Ana sayfa içeriği</h1>
{% endblock %}
Yukarıda, index.html.twig dosyasındaki extends komutu 'main.html.twig' içindeki tüm değerlerin index.html.twig dosyası içinde kullanılmasını sağlar. {% block body %} ve {% endblock %} ifadeleri arasında yer alan değerlerin ise, 'main.html.twig' dosyasındaki karşılık gelen bölümün yerini almasını sağlar.
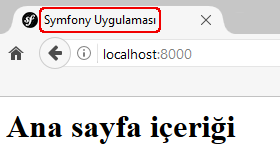
3. Tarayıcınızın adres çubuğundan http://localhost:8000 ifadesini girerek uygulamaya erişim sağladığınızda, karşınıza aşağıdakine benzer bir ekran görüntüsü gelecektir:

Böylece, uygulamamız main.html.twig içinde tanımlı Title değerini index.html.twig içinde kullanmış oldu. Daha sonra, aynı yöntemi kullanarak farklı başlık ve alt bilgilerini de farklı dosyalarda kullanma işlemlerini gerçekleştireceğiz.