Buton kontrolü kullanıcının üzerine tıklayarak programa veri girişi yaptığı bir kontroldür. Program ana penceresi altında oluşturulan küçük bir pencere ile elde edilen buton kontrolü, programın çalışması esnasında kullanıcı tıkladığında kendisine atanan işlemi gerçekleştirir.
Button kontrolü, CreateWindowEx() fonksiyonunun lpClassName parametresi içinde BUTTON veya WC_BUTTON değeri ile tanımlanan bir kontroldür.
BUTTON değerini kullanırsanız programın başında windows.h başlık dosyasını dahil etmeniz yeterlidir, ancak WC_BUTTON değerini kullanırsanız commctrl.h başlık dosyasını dahil etmeniz gerekir.
Şimdi, programımıza bir BUTTON kontrol eklemeye çalışalım.
#define IDC_BUTTON01 301 /* Buton kontrolü için tanımlayıcı makro bildirimi */
#define IDC_BUTTON02 302 /* Buton kontrolü için tanımlayıcı makro bildirimi */
#define IDC_BUTTON03 303 /* Buton kontrolü için tanımlayıcı makro bildirimi */
/* Buton kontrolleri için pencere Handle değeri bildirimi */
HWND hwndButton01, hwndButton02, hwndButton03;
WindowProcedure() fonksiyonu içinde renkli olarak gösterilen satırlar ile 3 adet BUTTON kontrolü oluşturulur. WM_COMMAND mesajına işlem yapılarak her üç butona basıldığında gerçekleştirilecek işlem belirlenir:
LRESULT CALLBACK WindowProcedure (HWND hwnd,UINT message,WPARAM wParam,LPARAM lParam)
{
switch (message)
{
case WM_CREATE:
hwndStatic01 = CreateWindowEx(0, "STATIC", "Statik kontrol",
WS_CHILD | WS_VISIBLE | SS_LEFT, 20, 20, 300, 20,
hwnd, (HMENU) IDC_STATIC01, NULL, NULL);
hwndStatic02 = CreateWindowEx(0, "STATIC", "Statik kontrol",
WS_CHILD | WS_VISIBLE | SS_LEFT, 20, 50, 300, 20,
hwnd, (HMENU) IDC_STATIC02, NULL, NULL);
hwndStatic03 = CreateWindowEx(0, "STATIC", "Statik kontrol",
WS_CHILD | WS_VISIBLE | SS_LEFT, 20, 80, 300, 20,
hwnd, (HMENU) IDC_STATIC03, NULL, NULL);
hwndButton01 = CreateWindowEx(0, "BUTTON", "Button01",
WS_CHILD | WS_VISIBLE | BS_NOTIFY, 20, 120, 120, 25,
hwnd, (HMENU) IDC_BUTTON01, NULL, NULL);
hwndButton02 = CreateWindowEx(0, "BUTTON", "Button02",
WS_CHILD | WS_VISIBLE | BS_NOTIFY, 160, 120, 120, 25,
hwnd, (HMENU) IDC_BUTTON02, NULL, NULL);
hwndButton03 = CreateWindowEx(0, "BUTTON", "Button03",
WS_CHILD | WS_VISIBLE | BS_NOTIFY, 300, 120, 120, 25,
hwnd, (HMENU) IDC_BUTTON03, NULL, NULL);
break;
case WM_COMMAND:
if (LOWORD(wParam) == IDC_BUTTON01) {
SetWindowText(hwndStatic01, "Button01 butonuna basıldı.");
}
if (lParam == (LPARAM) hwndButton02) {
SetWindowText(hwndStatic01, "Button02 butonuna basıldı.");
}
if (LOWORD(wParam) == IDC_BUTTON03) {
SendMessage(hwndButton02, BM_CLICK, NULL, NULL);
}
if (HIWORD(wParam) == BN_CLICKED) {
if (LOWORD(wParam) == IDC_BUTTON01) {
SetWindowText(hwndStatic02, "Button01 butonuna tıklandı.");
}
if (LOWORD(wParam) == IDC_BUTTON02) {
SetWindowText(hwndStatic02, "Button02 butonuna tıklandı.");
}
}
if (HIWORD(wParam) == BN_DOUBLECLICKED) {
if (LOWORD(wParam) == IDC_BUTTON01) {
SetWindowText(hwndStatic03, "Button01 butonuna çift tıklandı.");
}
if (LOWORD(wParam) == IDC_BUTTON02) {
SetWindowText(hwndStatic03, "Button02 butonuna çift tıklandı.");
}
}
break;
case WM_DESTROY:
PostQuitMessage (0);
break;
default:
return DefWindowProc (hwnd, message, wParam, lParam);
}
return 0;
}
WM_COMMAND : 273 sayı değerine karşılık gelen mesaj, aşağıdaki 3 işlemden birisi gerçekleştiğinde oluşturulur:
1. Bir kontrol ana penceresine bir bildirim mesajı gönderdiğinde,
2. Kullanıcı bir menüden bir seçenek seçtiğinde,
3. Bir kısayol tuşuna basıldığında
lParam ve wParam parametreleri yukarıdaki seçeneklere göre farklı değerler alır.
Bir kontrolün ana penceresine bir bildirim göndermesi durumunda, wParam parametresinin üst WORD değeri (HIWORD(wParam)) kontrol tanımlı bildirim kodunu, alt WORD değeri (LOWORD(wParam)) kontrol tanımlayıcı değerini içerir. lParam parametresi ise kontrol pencere Handle değerini içerir.
Bir menü seçeneği seçildiğinde, wParam parametresinin üst WORD değeri sıfır, alt WORD değeri menü tanımlayıcısını (IDM_*) içerir. lParam parametresi ise sıfır değerini içerir.
Kısayol tuşuna basıldığında, wParam parametresinin üst WORD değeri 1, alt WORD değeri kısayol tuşu tanımlayıcısını (IDM_*) içerir. lParam parametresi ise sıfır değerini içerir.
Dönüş değeri
Eğer program bu mesaja işlem yaparsa, sıfır değeri geri vermesi gerekir.
Buton kontrol penceresi oluşturulurken, CreateWindowEx() fonksiyonunun lpClassName parametresi için sistemdeki ön tanımlı değerlerden biri olan BUTTON değeri kullanılır.
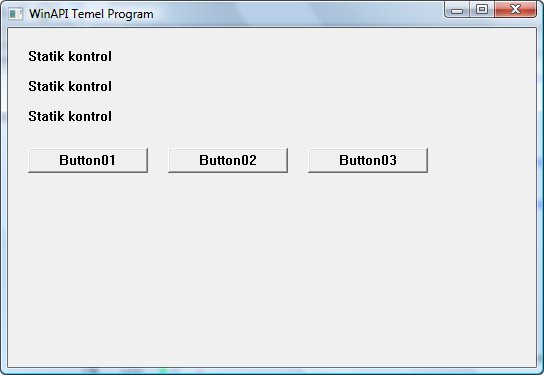
Program çalıştığında:
Programın çalışan en son hali aşağıdadır:
#include <windows.h>
#define IDC_STATIC01 101
#define IDC_STATIC02 102
#define IDC_STATIC03 103
#define IDC_BUTTON01 301
#define IDC_BUTTON02 302
#define IDC_BUTTON03 303
LRESULT CALLBACK WindowProcedure (HWND, UINT, WPARAM, LPARAM);
char szClassName[ ] = "WinAPIWindowsApp";
HINSTANCE ghInst;
HWND hwndStatic01, hwndStatic02, hwndStatic03;
HWND hwndButton01, hwndButton02, hwndButton03;
int WINAPI WinMain (HINSTANCE hThisInstance,
HINSTANCE hPrevInstance,
LPSTR lpszArgument,
int nCmdShow)
{
HWND hwndMain;
MSG messages;
WNDCLASSEX wincl;
ghInst = hThisInstance;
wincl.hInstance = hThisInstance;
wincl.lpszClassName = szClassName;
wincl.lpfnWndProc = WindowProcedure;
wincl.style = CS_DBLCLKS;
wincl.cbSize = sizeof (WNDCLASSEX);
wincl.hIcon = LoadIcon (NULL, IDI_APPLICATION);
wincl.hIconSm = LoadIcon (NULL, IDI_APPLICATION);
wincl.hCursor = LoadCursor (NULL, IDC_ARROW);
wincl.lpszMenuName = NULL;
wincl.cbClsExtra = 0;
wincl.cbWndExtra = 0;
wincl.hbrBackground = GetSysColorBrush(COLOR_3DFACE);
if (!RegisterClassEx (&wincl)) return 0;
hwndMain = CreateWindowEx (0, szClassName, "WinAPI Temel Program", WS_OVERLAPPEDWINDOW,
CW_USEDEFAULT, CW_USEDEFAULT, 544, 375, HWND_DESKTOP, NULL,
hThisInstance, NULL);
if (!hwndMain) return 0;
ShowWindow (hwndMain, nCmdShow);
UpdateWindow(hwndMain);
while (GetMessage (&messages, NULL, 0, 0) > 0) {
TranslateMessage(&messages);
DispatchMessage(&messages);
}
return messages.wParam;
}
LRESULT CALLBACK WindowProcedure (HWND hwnd,UINT message,WPARAM wParam,LPARAM lParam)
{
switch (message)
{
case WM_CREATE:
hwndStatic01 = CreateWindowEx(0, "STATIC", "Statik kontrol",
WS_CHILD | WS_VISIBLE | SS_LEFT, 20, 20, 300, 20,
hwnd, (HMENU) IDC_STATIC01, NULL, NULL);
hwndStatic02 = CreateWindowEx(0, "STATIC", "Statik kontrol",
WS_CHILD | WS_VISIBLE | SS_LEFT, 20, 50, 300, 20,
hwnd, (HMENU) IDC_STATIC02, NULL, NULL);
hwndStatic03 = CreateWindowEx(0, "STATIC", "Statik kontrol",
WS_CHILD | WS_VISIBLE | SS_LEFT, 20, 80, 300, 20,
hwnd, (HMENU) IDC_STATIC03, NULL, NULL);
hwndButton01 = CreateWindowEx(0, "BUTTON", "Button01",
WS_CHILD | WS_VISIBLE | BS_NOTIFY, 20, 120, 120, 25,
hwnd, (HMENU) IDC_BUTTON01, NULL, NULL);
hwndButton02 = CreateWindowEx(0, "BUTTON", "Button02",
WS_CHILD | WS_VISIBLE | BS_NOTIFY, 160, 120, 120, 25,
hwnd, (HMENU) IDC_BUTTON02, NULL, NULL);
hwndButton03 = CreateWindowEx(0, "BUTTON", "Button03",
WS_CHILD | WS_VISIBLE | BS_NOTIFY, 300, 120, 120, 25,
hwnd, (HMENU) IDC_BUTTON03, NULL, NULL);
break;
case WM_COMMAND:
if (LOWORD(wParam) == IDC_BUTTON01) {
SetWindowText(hwndStatic01, "Button01 butonuna basıldı.");
}
if (lParam == (LPARAM) hwndButton02) {
SetWindowText(hwndStatic01, "Button02 butonuna basıldı.");
}
if (LOWORD(wParam) == IDC_BUTTON03) {
SendMessage(hwndButton02, BM_CLICK, NULL, NULL);
}
if (HIWORD(wParam) == BN_CLICKED) {
if (LOWORD(wParam) == IDC_BUTTON01) {
SetWindowText(hwndStatic02, "Button01 butonuna tıklandı.");
}
if (LOWORD(wParam) == IDC_BUTTON02) {
SetWindowText(hwndStatic02, "Button02 butonuna tıklandı.");
}
}
if (HIWORD(wParam) == BN_DOUBLECLICKED) {
if (LOWORD(wParam) == IDC_BUTTON01) {
SetWindowText(hwndStatic03, "Button01 butonuna çift tıklandı.");
}
if (LOWORD(wParam) == IDC_BUTTON02) {
SetWindowText(hwndStatic03, "Button02 butonuna çift tıklandı.");
}
}
break;
case WM_DESTROY:
PostQuitMessage (0);
break;
default:
return DefWindowProc (hwnd, message, wParam, lParam);
}
return 0;
}
Program çalıştığında karşınıza gelecek ekran görüntüsü aşağıdadır:

Proje içinde oluşturacağımız bir resource dosyasına (resource.rc) dahil ettiğimiz bir resim dosyasını LoadImage() fonksiyonu ile okutarak ve BM_SETIMAGE mesajını buton kontrolüne göndererek, buton kontrolüne bir resim ekleyebiliriz.
1. Öncelikle Burada gösterildiği gibi bir Windows API projesi oluşturalım. Projeyle birlikte otomatik olarak oluşturulan main.c dosyası içine aşağıda gösterilen kodları ekleyelim:
#include "resource.h" /* resource.h başlık dosyasını dahil etme */
HWND hwndButtonAbout; /* Buton için değişken oluşturma */
HANDLE iconAbout; /* icon için Handle oluşturma */
WM_CREATE:
/* Buton penceresi oluşturma */
hwndButtonAbout = CreateWindowEx(0, "BUTTON", "",
WS_CHILD | WS_VISIBLE | BS_ICON, 100, 100, 32, 32,
hwnd, (HMENU) IDC_BUTTON, NULL, NULL);
/* resource.rc dosyasından about.ico dosyasını yükleme */
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
/* Butona resim atama */
SendMessage(hwndButtonAbout, BM_SETIMAGE, (WPARAM)IMAGE_ICON, (LPARAM)iconAbout);
break;
Yukarıdaki kodları eklediğimizde, main.c dosyasının en son hali aşağıdaki şekilde olacaktır.
main.c
#if defined(UNICODE) && !defined(_UNICODE)
#define _UNICODE
#elif defined(_UNICODE) && !defined(UNICODE)
#define UNICODE
#endif
#include <tchar.h>
#include <windows.h>
#include "resource.h"
/* Declare Windows procedure */
LRESULT CALLBACK WindowProcedure (HWND, UINT, WPARAM, LPARAM);
/* Make the class name into a global variable */
TCHAR szClassName[ ] = _T("DenemeApp");
HWND hwndButtonAbout;
HANDLE iconAbout;
int WINAPI WinMain (HINSTANCE hThisInstance,
HINSTANCE hPrevInstance,
LPSTR lpszArgument,
int nCmdShow)
{
HWND hwnd; /* This is the handle for our window */
MSG messages; /* Here messages to the application are saved */
WNDCLASSEX wincl; /* Data structure for the windowclass */
/* The Window structure */
wincl.hInstance = hThisInstance;
wincl.lpszClassName = szClassName;
wincl.lpfnWndProc = WindowProcedure; /* This function is called by windows */
wincl.style = CS_DBLCLKS; /* Catch double-clicks */
wincl.cbSize = sizeof (WNDCLASSEX);
/* Use default icon and mouse-pointer */
wincl.hIcon = LoadIcon (NULL, IDI_APPLICATION);
wincl.hIconSm = LoadIcon (NULL, IDI_APPLICATION);
wincl.hCursor = LoadCursor (NULL, IDC_ARROW);
wincl.lpszMenuName = NULL; /* No menu */
wincl.cbClsExtra = 0; /* No extra bytes after the window class */
wincl.cbWndExtra = 0; /* structure or the window instance */
/* Use Windows's default colour as the background of the window */
wincl.hbrBackground = (HBRUSH) COLOR_BACKGROUND;
/* Register the window class, and if it fails quit the program */
if (!RegisterClassEx (&wincl))
return 0;
/* The class is registered, let's create the program*/
hwnd = CreateWindowEx (
0, /* Extended possibilites for variation */
szClassName, /* Classname */
_T("Deneme Uygulaması"), /* Title Text */
WS_OVERLAPPEDWINDOW, /* default window */
CW_USEDEFAULT, /* Windows decides the position */
CW_USEDEFAULT, /* where the window ends up on the screen */
544, /* The programs width */
375, /* and height in pixels */
HWND_DESKTOP, /* The window is a child-window to desktop */
NULL, /* No menu */
hThisInstance, /* Program Instance handler */
NULL /* No Window Creation data */
);
/* Make the window visible on the screen */
ShowWindow (hwnd, nCmdShow);
/* Run the message loop. It will run until GetMessage() returns 0 */
while (GetMessage (&messages, NULL, 0, 0))
{
/* Translate virtual-key messages into character messages */
TranslateMessage(&messages);
/* Send message to WindowProcedure */
DispatchMessage(&messages);
}
/* The program return-value is 0 - The value that PostQuitMessage() gave */
return messages.wParam;
}
/* This function is called by the Windows function DispatchMessage() */
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) /* handle the messages */
{
case WM_CREATE:
hwndButtonAbout = CreateWindowEx(0, "BUTTON", "",
WS_CHILD | WS_VISIBLE | BS_ICON, 100, 100, 32, 32,
hwnd, (HMENU) IDC_BUTTON, NULL, NULL);
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
SendMessage(hwndButtonAbout, BM_SETIMAGE, (WPARAM)IMAGE_ICON, (LPARAM)iconAbout);
break;
case WM_DESTROY:
PostQuitMessage (0); /* send a WM_QUIT to the message queue */
break;
default: /* for messages that we don't deal with */
return DefWindowProc (hwnd, message, wParam, lParam);
}
return 0;
}
2. resource.h adlı bir dosya oluşturarak içeriğini aşağıdaki şekilde düzenleyelim.
resource.h
#include <windows.h>
#define IDC_BUTTON 101
#define IDI_ICONABOUT 1001
3. resource.rc adlı bir dosya oluşturarak içeriğini aşağıdaki şekilde düzenleyelim.
resource.rc
#include "resource.h"
IDI_ICONABOUT ICON "about.ico"
4. Program kaynak kod dosyalarının bulunduğu dizinde about.ico adlı bir resim dosyası oluşturalım.
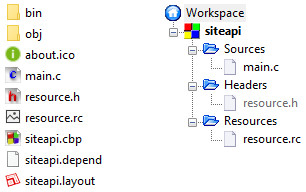
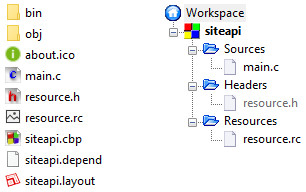
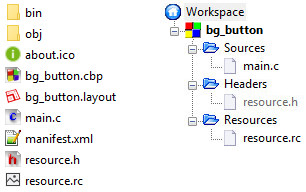
Yaptığımız işlemler sonucunda, proje içinde yer alan dosyalar ve IDE içindeki görünümü aşağıdaki şekilde olacaktır.

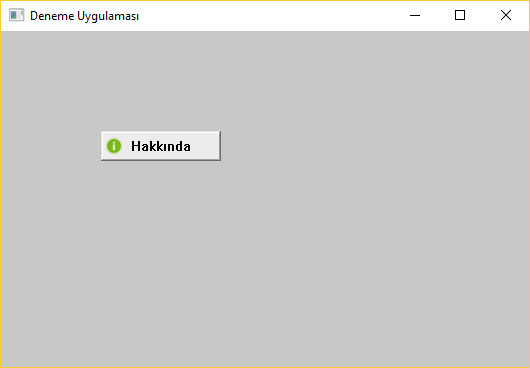
Program derleyip çalıştırdığımızda aşağıdakine benzer bir ekran görüntüsü karşımıza gelecektir:

Yukarıdaki örneğimizde buton kontrolü üzerine bir ICON resmi ekledik. Buton üzerine resim ve yazıyı birlikte eklemek için owner-drawn yöntemini yani butonun tüm çizim işlemini manuel olarak yapmamız gerekir.
Butonun yer aldığı ana pencereye gönderilen WM_DRAWITEM mesajını kullanarak bu işlemi gerçekleştirebiliriz. WM_DRAWITEM mesajının wParam parametresi mesajı gönderen kontrolün tanımlayıcısını (IDC_BUTTON), lParam parametresi ise çizilecek kontrol ve çizim türü hakkında bilgiler içeren DRAWITEMSTRUCT yapısını gösteren bir pointer içerir.
1. Öncelikle Burada gösterildiği gibi bir Windows API projesi oluşturalım. Projeyle birlikte otomatik olarak oluşturulan main.c dosyası içine aşağıda gösterilen kodları ekleyelim:
#include "resource.h" /* resource.h başlık dosyasını dahil etme */
HWND hwndButtonAbout; /* Buton için değişken oluşturma */
HANDLE iconAbout; /* icon için Handle oluşturma */
case WM_CREATE:
hwndButtonAbout = CreateWindowEx(0, "BUTTON", "",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 100, 100, 120, 30,
hwnd, (HMENU) IDC_BUTTON, NULL, NULL);
break;
case WM_DRAWITEM:
{
switch ((UINT)wParam)
{
case IDC_BUTTON:
{
LPDRAWITEMSTRUCT lpdis = (DRAWITEMSTRUCT*)lParam;
SIZE size;
LPSTR btnString = "Hakkında";
SetTextColor(lpdis->hDC, RGB(0, 0, 0));
SetBkColor(lpdis->hDC, RGB(236, 236, 236));
GetTextExtentPoint32(lpdis->hDC, btnString, strlen(btnString), &size);
ExtTextOut(lpdis->hDC, ((lpdis->rcItem.right - lpdis->rcItem.left) - size.cx) / 2,
((lpdis->rcItem.bottom - lpdis->rcItem.top) - size.cy) / 2,
ETO_OPAQUE | ETO_CLIPPED, &lpdis->rcItem, btnString, strlen(btnString), NULL);
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
DrawIconEx(lpdis->hDC, 5, ((lpdis->rcItem.bottom - lpdis->rcItem.top) - 16) / 2, (HICON)iconAbout, 16, 16, 0, 0, DI_NORMAL);
DrawEdge(lpdis->hDC, &lpdis->rcItem, (lpdis->itemState & ODS_SELECTED ? EDGE_SUNKEN : EDGE_RAISED), BF_RECT);
return TRUE;
}
break;
}
}
Butonu oluştururken BS_OWNERDRAW parametresinin eklendiğine dikkat ediniz.
Buton oluşturulurken içinde bulunduğu pencereye WM_DRAWITEM mesajı gönderir. wParam parametresi ile mesajı gönderen kontrolün IDC_BUTTON id değerine sahip olduğu kontrol edildikten sonra, oluşturulan DRAWITEMSTRUCT yapı değişkenine lParam değerleri aktarılır.
SetTextColor() fonksiyonu ile butonun yazı rengi SetBkColor() fonksiyonu ile butonun arka plan rengi belirlenir.
GetTextExtentPoint32() ile yazılacak metin uzunluğu belirlenir.
ExtTextOut() fonksiyonu metin buton üzerine yazılır.
Proje içinde oluşturacağımız bir resource dosyasına (resource.rc) dahil ettiğimiz bir resim dosyasını LoadImage() fonksiyonu ile okutulur.
DrawIconEx() fonksiyonu resim buton üzerine çizilir.
DrawEdge() fonksiyonu ile butonun durumuna bağlı olarak kenar çizgileri çizilir.
Yukarıdaki kodları eklediğimizde, main.c dosyasının en son hali aşağıdaki şekilde olacaktır.
main.c
#if defined(UNICODE) && !defined(_UNICODE)
#define _UNICODE
#elif defined(_UNICODE) && !defined(UNICODE)
#define UNICODE
#endif
#include <tchar.h>
#include <windows.h>
#include "resource.h"
/* Declare Windows procedure */
LRESULT CALLBACK WindowProcedure (HWND, UINT, WPARAM, LPARAM);
/* Make the class name into a global variable */
TCHAR szClassName[ ] = _T("DenemeApp");
HWND hwndButtonAbout;
HANDLE iconAbout;
int WINAPI WinMain (HINSTANCE hThisInstance,
HINSTANCE hPrevInstance,
LPSTR lpszArgument,
int nCmdShow)
{
HWND hwnd; /* This is the handle for our window */
MSG messages; /* Here messages to the application are saved */
WNDCLASSEX wincl; /* Data structure for the windowclass */
/* The Window structure */
wincl.hInstance = hThisInstance;
wincl.lpszClassName = szClassName;
wincl.lpfnWndProc = WindowProcedure; /* This function is called by windows */
wincl.style = CS_DBLCLKS; /* Catch double-clicks */
wincl.cbSize = sizeof (WNDCLASSEX);
/* Use default icon and mouse-pointer */
wincl.hIcon = LoadIcon (NULL, IDI_APPLICATION);
wincl.hIconSm = LoadIcon (NULL, IDI_APPLICATION);
wincl.hCursor = LoadCursor (NULL, IDC_ARROW);
wincl.lpszMenuName = NULL; /* No menu */
wincl.cbClsExtra = 0; /* No extra bytes after the window class */
wincl.cbWndExtra = 0; /* structure or the window instance */
/* Use Windows's default colour as the background of the window */
wincl.hbrBackground = (HBRUSH) COLOR_BACKGROUND;
/* Register the window class, and if it fails quit the program */
if (!RegisterClassEx (&wincl))
return 0;
/* The class is registered, let's create the program*/
hwnd = CreateWindowEx (
0, /* Extended possibilites for variation */
szClassName, /* Classname */
_T("Deneme Uygulaması"), /* Title Text */
WS_OVERLAPPEDWINDOW, /* default window */
CW_USEDEFAULT, /* Windows decides the position */
CW_USEDEFAULT, /* where the window ends up on the screen */
544, /* The programs width */
375, /* and height in pixels */
HWND_DESKTOP, /* The window is a child-window to desktop */
NULL, /* No menu */
hThisInstance, /* Program Instance handler */
NULL /* No Window Creation data */
);
/* Make the window visible on the screen */
ShowWindow (hwnd, nCmdShow);
/* Run the message loop. It will run until GetMessage() returns 0 */
while (GetMessage (&messages, NULL, 0, 0))
{
/* Translate virtual-key messages into character messages */
TranslateMessage(&messages);
/* Send message to WindowProcedure */
DispatchMessage(&messages);
}
/* The program return-value is 0 - The value that PostQuitMessage() gave */
return messages.wParam;
}
/* This function is called by the Windows function DispatchMessage() */
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) /* handle the messages */
{
case WM_CREATE:
hwndButtonAbout = CreateWindowEx(0, "BUTTON", "",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 100, 100, 120, 30,
hwnd, (HMENU) IDC_BUTTON, NULL, NULL);
break;
case WM_DRAWITEM:
{
switch ((UINT)wParam)
{
case IDC_BUTTON:
{
LPDRAWITEMSTRUCT lpdis = (DRAWITEMSTRUCT*)lParam;
SIZE size;
LPSTR btnString = "Hakkında";
SetTextColor(lpdis->hDC, RGB(0, 0, 0));
SetBkColor(lpdis->hDC, RGB(236, 236, 236));
GetTextExtentPoint32(lpdis->hDC, btnString, strlen(btnString), &size);
ExtTextOut(lpdis->hDC, ((lpdis->rcItem.right - lpdis->rcItem.left) - size.cx) / 2,
((lpdis->rcItem.bottom - lpdis->rcItem.top) - size.cy) / 2,
ETO_OPAQUE | ETO_CLIPPED, &lpdis->rcItem, btnString, strlen(btnString), NULL);
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
DrawIconEx(lpdis->hDC, 5, ((lpdis->rcItem.bottom - lpdis->rcItem.top) - 16) / 2, (HICON)iconAbout, 16, 16, 0, 0, DI_NORMAL);
DrawEdge(lpdis->hDC, &lpdis->rcItem, (lpdis->itemState & ODS_SELECTED ? EDGE_SUNKEN : EDGE_RAISED), BF_RECT);
return TRUE;
}
break;
}
}
case WM_DESTROY:
PostQuitMessage (0); /* send a WM_QUIT to the message queue */
break;
default: /* for messages that we don't deal with */
return DefWindowProc (hwnd, message, wParam, lParam);
}
return 0;
}
2. resource.h adlı bir dosya oluşturarak içeriğini aşağıdaki şekilde düzenleyelim.
resource.h
#include <windows.h>
#define IDC_BUTTON 101
#define IDI_ICONABOUT 1001
3. resource.rc adlı bir dosya oluşturarak içeriğini aşağıdaki şekilde düzenleyelim.
resource.rc
#include "resource.h"
IDI_ICONABOUT ICON "about.ico"
4. Program kaynak kod dosyalarının bulunduğu dizinde about.ico adlı bir resim dosyası oluşturalım.
Yaptığımız işlemler sonucunda, proje içinde yer alan dosyalar ve IDE içindeki görünümü aşağıdaki şekilde olacaktır.

Program derleyip çalıştırdığımızda aşağıdakine benzer bir ekran görüntüsü karşımıza gelecektir:

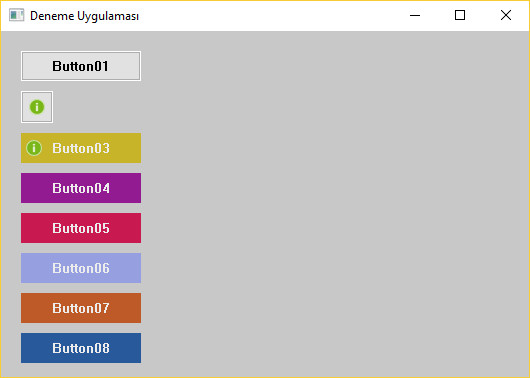
WinAPI tabanlı programlarda bir çok yöntemle oluşturduğumuz butonlar kullanabiliriz. Burada, icon, bitmap, owner drawn, subclass, custom draw ve WM_CTLCOLORBTN yöntemleri ile buton ouşturma işlemlerini gerçekleştirmeye çalışacağız.
Program içinde yer alacak olan buton adları ve oluşturulma yöntemleri aşağıdaki şekilde olacaktır:
1. Öncelikle burada gösterildiği gibi bir Windows API projesi oluşturalım. Projeyle birlikte otomatik olarak oluşturulan main.c dosyasının başlangıç kısmını aşağıdaki şekilde düzenleyelim:
#if defined(UNICODE) && !defined(_UNICODE)
#define _UNICODE
#elif defined(_UNICODE) && !defined(UNICODE)
#define UNICODE
#endif
#define _WIN32_WINNT 0x0501
#define _WIN32_IE 0x0501
#include <tchar.h>
#include <windows.h>
#include <Commctrl.h>
#include "resource.h"
LRESULT CALLBACK ButtonProc (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam, UINT_PTR uIdSubclass, DWORD_PTR dwRefData);
void bgPaintButton(HWND hwnd, HWND hwndButton);
/* Declare Windows procedure */
LRESULT CALLBACK WindowProcedure (HWND, UINT, WPARAM, LPARAM);
/* Make the class name into a global variable */
TCHAR szClassName[ ] = _T("DenemeApp");
HWND hwndButton01, hwndButton02, hwndButton03, hwndButton04;
HWND hwndButton05, hwndButton06, hwndButton07, hwndButton08;
HANDLE iconAbout;
int WINAPI WinMain (HINSTANCE hThisInstance,
HINSTANCE hPrevInstance,
LPSTR lpszArgument,
int nCmdShow)
Programa eklenen aşağıdaki satırlar ile, XP ve daha sonraki işletim sistemlerinde eklenen SetWindowSubclass ve DefSubclassProc fonksiyonları ile bazı değişkenlerin kullanımı sağlanır. Bu satırlar kaldırıldığında, program derleme hatası verir.
#define _WIN32_WINNT 0x0501
#define _WIN32_IE 0x0501
Aşağıdaki satırlar ile eklenen Commctrl.h başlık dosyası ile SetWindowSubclass ve DefSubclassProc fonksiyonları ile NM_CUSTOMDRAW işlemlerinin kullanımı sağlanır. Ayrıca, resource.h dosyasına bağlantı sağlanır.
#include <Commctrl.h>
#include "resource.h"
Aşağıdaki satırlar ile Subclass yönteminde kullanılacak ButtonProc() fonksiyonu ile bitmap yöntemi ile tanımlanacak butonu oluşturacak bgPaintButton fonksiyonunun tanımlamaları programa eklenir.
LRESULT CALLBACK ButtonProc (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam, UINT_PTR uIdSubclass, DWORD_PTR dwRefData);
void bgPaintButton(HWND hwnd, HWND hwndButton);
Aşağıdaki satırlar ile sekiz adet buton pencere değeri ile bir adet icon Handle değeri programa eklenir.
HWND hwndButton01, hwndButton02, hwndButton03, hwndButton04;
HWND hwndButton05, hwndButton06, hwndButton07, hwndButton08;
HANDLE iconAbout;
2. Şimdi, normal bir buton ve icon buton oluşturmak için;
a. WindowProcedure içinde oluşturacağımız WM_CREATE seçeneğine aşağıdaki satırları ekleyelim:
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) /* handle the messages */
{
case WM_CREATE:
// Normal buton
hwndButton01 = CreateWindowEx(0, "BUTTON", "Button01",
WS_CHILD | WS_VISIBLE, 20, 20, 120, 30,
hwnd, (HMENU) IDC_BUTTON01, NULL, NULL);
// Sadece icon'dan oluşan buton
hwndButton02 = CreateWindowEx(0, "BUTTON", "",
WS_CHILD | WS_VISIBLE | BS_ICON, 20, 60, 32, 32,
hwnd, (HMENU) IDC_BUTTON02, NULL, NULL);
// resource.rc dosyasından about.ico dosyasını yükleme
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
// Butona resim atama
SendMessage(hwndButton02, BM_SETIMAGE, (WPARAM)IMAGE_ICON, (LPARAM)iconAbout);
b. Programın kod dosyalarının bulunduğu dizinde 16x16 pixel boyutlarında "about.ico" adlı bir icon dosyası oluşturalım.
c. Program çalıştığında oluşturulan icon dosyasını .exe dosya içinden LoadImage() fonksiyonu ile yükleyecek, SendMessage() fonksiyonunu BM_SETIMAGE parametresi ile kullanarak Button02'ye resim olarak atayacaktır.
3. Şimdi, biri resimli diğeri resimsiz olmak üzere iki adet buton oluşturmak için;
a. WM_CREATE seçeneğine aşağıdaki satırları ekleyelim:
// Owner drawn buton resimli
hwndButton03 = CreateWindowEx(0, "BUTTON", "Button03",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 20, 102, 120, 30,
hwnd, (HMENU) IDC_BUTTON03, NULL, NULL);
// Owner drawn buton resimsiz
hwndButton04 = CreateWindowEx(0, "BUTTON", "Button04",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 20, 142, 120, 30,
hwnd, (HMENU) IDC_BUTTON04, NULL, NULL);
Butonu oluştururken BS_OWNERDRAW parametresinin eklendiğine dikkat ediniz.
Buton oluşturulurken içinde bulunduğu pencereye WM_DRAWITEM mesajı gönderir. wParam parametresi ile mesajı gönderen kontrolün IDC_BUTTON id değerine sahip olduğu kontrol edildikten sonra, oluşturulan DRAWITEMSTRUCT yapı değişkenine lParam değerleri aktarılır.
b. WindowProcedure içinde oluşturacağımız WM_DRAWITEM seçeneğine aşağıdaki satırları ekleyelim:
case WM_DRAWITEM:
switch ((UINT)wParam) {
case IDC_BUTTON03:
case IDC_BUTTON04:
{
LPDRAWITEMSTRUCT lpdis = (DRAWITEMSTRUCT*)lParam;
SIZE size;
char btnString[10];
if ((UINT)wParam==IDC_BUTTON03) {
strcpy(btnString, "Button03");
SetBkColor(lpdis->hDC, RGB(200, 180, 40));
}
else {
strcpy(btnString, "Button04");
SetBkColor(lpdis->hDC, RGB(146, 27, 146));
}
SetTextColor(lpdis->hDC, RGB(236, 236, 236));
// ETO_OPAQUE seçeneği ile buton arka planını aktif arka plan rengi ile doldurmayı sağlar.
GetTextExtentPoint32(lpdis->hDC, btnString, strlen(btnString), &size);
ExtTextOut(lpdis->hDC, ((lpdis->rcItem.right - lpdis->rcItem.left) - size.cx) / 2,
((lpdis->rcItem.bottom - lpdis->rcItem.top) - size.cy) / 2,
ETO_OPAQUE | ETO_CLIPPED, &lpdis->rcItem, btnString, strlen(btnString), NULL);
// Sadece Button03 butonu için icon yerleştirme
if ((UINT)wParam==IDC_BUTTON03) {
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
DrawIconEx(lpdis->hDC, 5, ((lpdis->rcItem.bottom - lpdis->rcItem.top) - 16) / 2, (HICON)iconAbout, 16, 16, 0, 0, DI_NORMAL);
}
return TRUE;
}
break;
}
SetTextColor() fonksiyonu ile butonun yazı rengi SetBkColor() fonksiyonu ile butonun arka plan rengi belirlenir.
GetTextExtentPoint32() ile yazılacak metin uzunluğu belirlenir.
ExtTextOut() fonksiyonu metin buton üzerine yazılır. ExtTextOut() fonksiyonu sistemde ön tanımlı font, arka plan rengi ve metin rengini kullanarak verilen metini yazar.
Sadece Button03 için çinde oluşturacağımız bir resource dosyasına (resource.rc) dahil ettiğimiz bir resim dosyası LoadImage() fonksiyonu ile okutulur ve DrawIconEx() fonksiyonu resim buton üzerine çizilir.
4. Şimdi, subclass yöntemi ile bir buton oluşturmak için;
a. WM_CREATE seçeneğine aşağıdaki satırları ekleyelim:
// Subclassed buton ve WM_PAINT yöntemi
hwndButton05 = CreateWindowEx(0, "BUTTON", "Button05",
WS_CHILD | WS_VISIBLE, 20, 182, 120, 30,
hwnd, (HMENU) IDC_BUTTON05, NULL, NULL);
SetWindowSubclass(hwndButton05, ButtonProc, 0, 0);
Button05 oluşturulduktan sonra, SetWindowSubclass() fonksiyonu ile butona subclass işlemi uygulanır. Böylece, butonla ilgili mesajlara ButtonProc() fonksiyonu içinde işlem yapılır.
LRESULT CALLBACK ButtonProc (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam, UINT_PTR uIdSubclass, DWORD_PTR dwRefData)
{
static int inButton;
switch (message) {
case WM_PAINT:
PAINTSTRUCT ps;
BeginPaint(hwnd, &ps);
SetTextColor(ps.hdc, RGB(236, 236, 236));
SetBkMode(ps.hdc, TRANSPARENT);
if (inButton) FillRect(ps.hdc, &ps.rcPaint, (HBRUSH)CreateSolidBrush(RGB(230, 30, 90)));
else FillRect(ps.hdc, &ps.rcPaint, (HBRUSH)CreateSolidBrush(RGB(200, 25, 80)));
DrawText(ps.hdc, "Button05", -1, &ps.rcPaint, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
EndPaint(hwnd, &ps);
break;
case WM_MOUSEMOVE:
{
if (GetCapture() != hwnd) {
// Mouse button penceresine henüz girdi.
inButton=1;
SetCapture(hwnd);
}
else {
RECT rect;
POINT pt = { LOWORD(lParam), HIWORD(lParam) };
GetWindowRect(hwnd, &rect);
ClientToScreen(hwnd, &pt);
if (!PtInRect(&rect, pt)) {
// Mouse buton penceresinden ayrıldı.
inButton=0;
ReleaseCapture();
}
}
}
break;
}
return DefSubclassProc(hwnd, message, wParam, lParam);
}
WM_PAINT seçeneği içinde, WM_MOUSEMOVE seçeneğinde fare imlecinin buton üzerinde olup olmamasına göre değer alan inButton değişken değeri kullanılarak, buton arka planı boyanır.
5. Şimdi, BITMAP yöntemi ile bir buton oluşturmak için;
a. WM_CREATE seçeneğine aşağıdaki satırları ekleyelim:
// Sadece bitmap'den oluşan buton
hwndButton06 = CreateWindowEx(0, "BUTTON", "Button06",
WS_CHILD | WS_VISIBLE | BS_BITMAP, 20, 222, 120, 30,
hwnd, (HMENU) IDC_BUTTON06, NULL, NULL);
bgPaintButton(hwnd, hwndButton06);
BS_BITMAP seçeneği ile Button06 oluşturulur.
bgPaintButton() fonksiyonu ile buton oluşturulur.
void bgPaintButton(HWND hwnd, HWND hwndButton)
{
HDC hdc, hMemDC;
HBITMAP hBitmap;
RECT r = {0};
hdc = GetDC(hwnd);
hMemDC = CreateCompatibleDC(hdc);
hBitmap = CreateCompatibleBitmap(hdc, 120, 30);
SelectObject(hMemDC, hBitmap);
SetDCBrushColor(hMemDC, RGB(150, 160, 225));
r.left = 0;
r.right = 120;
r.top = 0;
r.bottom = 30;
FillRect(hMemDC, &r, (HBRUSH)GetStockObject(DC_BRUSH));
SetBkMode(hMemDC, TRANSPARENT);
SetTextColor(hMemDC, RGB(236, 236, 236));
DrawText(hMemDC, "Button06", strlen("Button06"), &r, DT_CENTER | DT_VCENTER | DT_SINGLELINE);
DeleteDC(hMemDC);
ReleaseDC(hwnd, hdc);
SendMessage(hwndButton, BM_SETIMAGE, (WPARAM)IMAGE_BITMAP, (LPARAM)hBitmap);
}
bgPaintButton() içinde oluşturulan görünüm SendMessage() fonksiyonu ile BM_SETIMAGE parametresi kullanılarak buton penceresine atanır.
6. Şimdi, custom draw yöntemi ile buton oluşturmak için;
a. WM_CREATE seçeneğine aşağıdaki satırları ekleyelim:
// Custom draw buton (Manifest dosyası gerektirir. manifest.xml)
hwndButton07 = CreateWindowEx(0, "BUTTON", "Button07",
WS_CHILD | WS_VISIBLE, 20, 262, 120, 30,
hwnd, (HMENU) IDC_BUTTON07, NULL, NULL);
b. WindowProcedure içinde oluşturacağımız WM_NOTIFY seçeneğine aşağıdaki satırları ekleyelim:
case WM_NOTIFY:
{
LPNMHDR lpnmhdr = (LPNMHDR)lParam;
HBRUSH hBrushBack;
switch(lpnmhdr->code) {
case NM_CUSTOMDRAW:
LPNMCUSTOMDRAW lpnmcd = (LPNMCUSTOMDRAW)lpnmhdr;
if (lpnmhdr->hwndFrom == hwndButton07) {
if (lpnmcd->uItemState & CDIS_SELECTED) { // Butona tıklayınca
hBrushBack = CreateSolidBrush(RGB(170, 170, 50));
SetTextColor(lpnmcd->hdc, RGB(236, 236, 236));
}
else {
if (lpnmcd->uItemState & CDIS_HOT) { // Mouse buton üzerinde
hBrushBack = CreateSolidBrush(RGB(210, 110, 60));
SetTextColor(lpnmcd->hdc, RGB(236, 236, 236));
}
else {
hBrushBack = CreateSolidBrush(RGB(190, 90, 40));
SetTextColor(lpnmcd->hdc, RGB(236, 236, 236));
}
}
SetBkMode(lpnmcd->hdc, TRANSPARENT);
FillRect(lpnmcd->hdc, &lpnmcd->rc, hBrushBack);
DeleteObject(hBrushBack);
DrawText(lpnmcd->hdc, "Button07", strlen("Button07"), &lpnmcd->rc, DT_CENTER | DT_VCENTER | DT_SINGLELINE);
return CDRF_SKIPDEFAULT;
}
}
}
break;
Böylece, butona fare üzerine geldiğinde, butona tıklayınca ve normal durumda olmak üzere 3 farklı renk atanmış olur.
NM_CUSTOMDRAW seçeneğinin Buton için devreye girmesi için, kaynak dosyaların bulunduğu dizinde .xml uzantılı bir manifest dosyasının oluşturularak resource.rc dosyasına dahil edilmesi gerekir.
c. Aşağıdaki şekilde bir dosya oluşturarak, kaynak dosyaların bulunduğu dizine .xml uzantısı ile kaydedelim.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0">
<assemblyIdentity version="1.0.0.0" processorArchitecture="*" name="CompanyName.ProductName.YourApplication" type="win32" />
<description>Your application description here.</description>
<dependency>
<dependentAssembly>
<assemblyIdentity type="win32" name="Microsoft.Windows.Common-Controls" version="6.0.0.0" processorArchitecture="*" publicKeyToken="6595b64144ccf1df" language="*" />
</dependentAssembly>
</dependency>
</assembly>
7. Şimdi, WM_CTLCOLORBTN yöntemi ile buton oluşturmak için;
a. WM_CREATE seçeneğine aşağıdaki satırları ekleyelim:
// WM_CTLCOLORBTN ile buton renklendirme (owner-drawn buton olması gerekiyor)
hwndButton08 = CreateWindowEx(0, "BUTTON", "Button08",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 20, 302, 120, 30,
hwnd, (HMENU) IDC_BUTTON08, NULL, NULL);
b. WindowProcedure içinde oluşturacağımız WM_CTLCOLORBTN seçeneğine aşağıdaki satırları ekleyelim:
case WM_CTLCOLORBTN: // BS_OWNERDRAW olması gerekiyor.
{
if ((HWND)lParam==hwndButton08) {
RECT rc;
SetTextColor((HDC)wParam, RGB(236, 236, 236));
SetBkMode((HDC)wParam, TRANSPARENT);
GetClientRect((HWND)lParam, &rc);
DrawText((HDC)wParam, "Button08", -1, &rc, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
return (LRESULT)CreateSolidBrush(RGB(40, 90, 155));
}
}
break;
WM_CTLCOLORBTN seçeneğinin devreye girmesi için, BS_OWNERDRAW parametresi ile tanımlanması gerekir.
8. Şimdi, butonlara tıklandığında yapılacak işlemleri göstermek için, WindowProcedure içinde oluşturacağımız WM_COMMAND seçeneğine aşağıdaki satırları ekleyelim:
case WM_COMMAND:
{
char btnmsg[20];
if (HIWORD(wParam) == BN_CLICKED) {
switch(LOWORD(wParam)) {
case IDC_BUTTON01:
strcpy(btnmsg, "Button01 tıklandı.");
break;
case IDC_BUTTON02:
strcpy(btnmsg, "Button02 tıklandı.");
break;
case IDC_BUTTON03:
strcpy(btnmsg, "Button03 tıklandı.");
break;
case IDC_BUTTON04:
strcpy(btnmsg, "Button04 tıklandı.");
break;
case IDC_BUTTON05:
strcpy(btnmsg, "Button05 tıklandı.");
break;
case IDC_BUTTON06:
strcpy(btnmsg, "Button06 tıklandı.");
break;
case IDC_BUTTON07:
strcpy(btnmsg, "Button07 tıklandı.");
break;
case IDC_BUTTON08:
strcpy(btnmsg, "Button08 tıklandı.");
break;
}
if (strcmp(btnmsg, "")) MessageBox(NULL, btnmsg, "Buton tıklama", MB_OK);
}
}
break;
Yukarıdaki kodları eklediğimizde, main.c dosyasının en son hali aşağıdaki şekilde olacaktır.
main.c
#if defined(UNICODE) && !defined(_UNICODE)
#define _UNICODE
#elif defined(_UNICODE) && !defined(UNICODE)
#define UNICODE
#endif
#define _WIN32_WINNT 0x0501
#define _WIN32_IE 0x0501
#include <tchar.h>
#include <windows.h>
#include <Commctrl.h>
#include "resource.h"
LRESULT CALLBACK ButtonProc (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam, UINT_PTR uIdSubclass, DWORD_PTR dwRefData);
void bgPaintButton(HWND hwnd, HWND hwndButton);
/* Declare Windows procedure */
LRESULT CALLBACK WindowProcedure (HWND, UINT, WPARAM, LPARAM);
/* Make the class name into a global variable */
TCHAR szClassName[ ] = _T("DenemeApp");
HWND hwndButton01, hwndButton02, hwndButton03, hwndButton04;
HWND hwndButton05, hwndButton06, hwndButton07, hwndButton08;
HANDLE iconAbout;
int WINAPI WinMain (HINSTANCE hThisInstance,
HINSTANCE hPrevInstance,
LPSTR lpszArgument,
int nCmdShow)
{
HWND hwnd; /* This is the handle for our window */
MSG messages; /* Here messages to the application are saved */
WNDCLASSEX wincl; /* Data structure for the windowclass */
/* The Window structure */
wincl.hInstance = hThisInstance;
wincl.lpszClassName = szClassName;
wincl.lpfnWndProc = WindowProcedure; /* This function is called by windows */
wincl.style = CS_DBLCLKS; /* Catch double-clicks */
wincl.cbSize = sizeof (WNDCLASSEX);
/* Use default icon and mouse-pointer */
wincl.hIcon = LoadIcon (NULL, IDI_APPLICATION);
wincl.hIconSm = LoadIcon (NULL, IDI_APPLICATION);
wincl.hCursor = LoadCursor (NULL, IDC_ARROW);
wincl.lpszMenuName = NULL; /* No menu */
wincl.cbClsExtra = 0; /* No extra bytes after the window class */
wincl.cbWndExtra = 0; /* structure or the window instance */
/* Use Windows's default colour as the background of the window */
wincl.hbrBackground = (HBRUSH) COLOR_BACKGROUND;
/* Register the window class, and if it fails quit the program */
if (!RegisterClassEx (&wincl))
return 0;
/* The class is registered, let's create the program*/
hwnd = CreateWindowEx (
0, /* Extended possibilites for variation */
szClassName, /* Classname */
_T("Deneme Uygulaması"), /* Title Text */
WS_OVERLAPPEDWINDOW, /* default window */
CW_USEDEFAULT, /* Windows decides the position */
CW_USEDEFAULT, /* where the window ends up on the screen */
544, /* The programs width */
385, /* and height in pixels */
HWND_DESKTOP, /* The window is a child-window to desktop */
NULL, /* No menu */
hThisInstance, /* Program Instance handler */
NULL /* No Window Creation data */
);
/* Make the window visible on the screen */
ShowWindow (hwnd, nCmdShow);
/* Run the message loop. It will run until GetMessage() returns 0 */
while (GetMessage (&messages, NULL, 0, 0))
{
/* Translate virtual-key messages into character messages */
TranslateMessage(&messages);
/* Send message to WindowProcedure */
DispatchMessage(&messages);
}
/* The program return-value is 0 - The value that PostQuitMessage() gave */
return messages.wParam;
}
/* This function is called by the Windows function DispatchMessage() */
LRESULT CALLBACK WindowProcedure (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam)
{
switch (message) /* handle the messages */
{
case WM_CREATE:
// Normal buton
hwndButton01 = CreateWindowEx(0, "BUTTON", "Button01",
WS_CHILD | WS_VISIBLE, 20, 20, 120, 30,
hwnd, (HMENU) IDC_BUTTON01, NULL, NULL);
// Sadece icon'dan oluşan buton
hwndButton02 = CreateWindowEx(0, "BUTTON", "",
WS_CHILD | WS_VISIBLE | BS_ICON, 20, 60, 32, 32,
hwnd, (HMENU) IDC_BUTTON02, NULL, NULL);
// resource.rc dosyasından about.ico dosyasını yükleme
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
// Butona resim atama
SendMessage(hwndButton02, BM_SETIMAGE, (WPARAM)IMAGE_ICON, (LPARAM)iconAbout);
// Owner drawn buton resimli
hwndButton03 = CreateWindowEx(0, "BUTTON", "Button03",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 20, 102, 120, 30,
hwnd, (HMENU) IDC_BUTTON03, NULL, NULL);
// Owner drawn buton resimsiz
hwndButton04 = CreateWindowEx(0, "BUTTON", "Button04",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 20, 142, 120, 30,
hwnd, (HMENU) IDC_BUTTON04, NULL, NULL);
// Subclassed buton ve WM_PAINT yöntemi
hwndButton05 = CreateWindowEx(0, "BUTTON", "Button05",
WS_CHILD | WS_VISIBLE, 20, 182, 120, 30,
hwnd, (HMENU) IDC_BUTTON05, NULL, NULL);
SetWindowSubclass(hwndButton05, ButtonProc, 0, 0);
// Sadece bitmap'den oluşan buton
hwndButton06 = CreateWindowEx(0, "BUTTON", "Button06",
WS_CHILD | WS_VISIBLE | BS_BITMAP, 20, 222, 120, 30,
hwnd, (HMENU) IDC_BUTTON06, NULL, NULL);
bgPaintButton(hwnd, hwndButton06);
// Custom draw buton (Manifest dosyası gerektirir. manifest.xml)
hwndButton07 = CreateWindowEx(0, "BUTTON", "Button07",
WS_CHILD | WS_VISIBLE, 20, 262, 120, 30,
hwnd, (HMENU) IDC_BUTTON07, NULL, NULL);
// WM_CTLCOLORBTN ile buton renklendirme (owner-drawn buton olması gerekiyor)
hwndButton08 = CreateWindowEx(0, "BUTTON", "Button08",
WS_CHILD | WS_VISIBLE | BS_OWNERDRAW, 20, 302, 120, 30,
hwnd, (HMENU) IDC_BUTTON08, NULL, NULL);
break;
case WM_COMMAND:
{
char btnmsg[20];
if (HIWORD(wParam) == BN_CLICKED) {
switch(LOWORD(wParam)) {
case IDC_BUTTON01:
strcpy(btnmsg, "Button01 tıklandı.");
break;
case IDC_BUTTON02:
strcpy(btnmsg, "Button02 tıklandı.");
break;
case IDC_BUTTON03:
strcpy(btnmsg, "Button03 tıklandı.");
break;
case IDC_BUTTON04:
strcpy(btnmsg, "Button04 tıklandı.");
break;
case IDC_BUTTON05:
strcpy(btnmsg, "Button05 tıklandı.");
break;
case IDC_BUTTON06:
strcpy(btnmsg, "Button06 tıklandı.");
break;
case IDC_BUTTON07:
strcpy(btnmsg, "Button07 tıklandı.");
break;
case IDC_BUTTON08:
strcpy(btnmsg, "Button08 tıklandı.");
break;
}
if (strcmp(btnmsg, "")) MessageBox(NULL, btnmsg, "Buton tıklama", MB_OK);
}
}
break;
case WM_DRAWITEM:
switch ((UINT)wParam) {
case IDC_BUTTON03:
case IDC_BUTTON04:
{
LPDRAWITEMSTRUCT lpdis = (DRAWITEMSTRUCT*)lParam;
SIZE size;
char btnString[10];
if ((UINT)wParam==IDC_BUTTON03) {
strcpy(btnString, "Button03");
SetBkColor(lpdis->hDC, RGB(200, 180, 40));
}
else {
strcpy(btnString, "Button04");
SetBkColor(lpdis->hDC, RGB(146, 27, 146));
}
SetTextColor(lpdis->hDC, RGB(236, 236, 236));
// ETO_OPAQUE seçeneği ile buton arka planını aktif arka plan rengi ile doldurmayı sağlar.
GetTextExtentPoint32(lpdis->hDC, btnString, strlen(btnString), &size);
ExtTextOut(lpdis->hDC, ((lpdis->rcItem.right - lpdis->rcItem.left) - size.cx) / 2,
((lpdis->rcItem.bottom - lpdis->rcItem.top) - size.cy) / 2,
ETO_OPAQUE | ETO_CLIPPED, &lpdis->rcItem, btnString, strlen(btnString), NULL);
// Sadece Button03 butonu için icon yerleştirme
if ((UINT)wParam==IDC_BUTTON03) {
iconAbout = LoadImage(GetModuleHandle(NULL), MAKEINTRESOURCE(IDI_ICONABOUT), IMAGE_ICON, 16, 16, LR_SHARED);
DrawIconEx(lpdis->hDC, 5, ((lpdis->rcItem.bottom - lpdis->rcItem.top) - 16) / 2, (HICON)iconAbout, 16, 16, 0, 0, DI_NORMAL);
}
return TRUE;
}
break;
}
case WM_NOTIFY:
{
LPNMHDR lpnmhdr = (LPNMHDR)lParam;
HBRUSH hBrushBack;
switch(lpnmhdr->code) {
case NM_CUSTOMDRAW:
LPNMCUSTOMDRAW lpnmcd = (LPNMCUSTOMDRAW)lpnmhdr;
if (lpnmhdr->hwndFrom == hwndButton07) {
if (lpnmcd->uItemState & CDIS_SELECTED) { // Butona tıklayınca
hBrushBack = CreateSolidBrush(RGB(170, 170, 50));
SetTextColor(lpnmcd->hdc, RGB(236, 236, 236));
}
else {
if (lpnmcd->uItemState & CDIS_HOT) { // Mouse buton üzerinde
hBrushBack = CreateSolidBrush(RGB(210, 110, 60));
SetTextColor(lpnmcd->hdc, RGB(236, 236, 236));
}
else {
hBrushBack = CreateSolidBrush(RGB(190, 90, 40));
SetTextColor(lpnmcd->hdc, RGB(236, 236, 236));
}
}
SetBkMode(lpnmcd->hdc, TRANSPARENT);
FillRect(lpnmcd->hdc, &lpnmcd->rc, hBrushBack);
DeleteObject(hBrushBack);
DrawText(lpnmcd->hdc, "Button07", strlen("Button07"), &lpnmcd->rc, DT_CENTER | DT_VCENTER | DT_SINGLELINE);
return CDRF_SKIPDEFAULT;
}
}
}
break;
case WM_CTLCOLORBTN: // BS_OWNERDRAW olması gerekiyor.
{
if ((HWND)lParam==hwndButton08) {
RECT rc;
SetTextColor((HDC)wParam, RGB(236, 236, 236));
SetBkMode((HDC)wParam, TRANSPARENT);
GetClientRect((HWND)lParam, &rc);
DrawText((HDC)wParam, "Button08", -1, &rc, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
return (LRESULT)CreateSolidBrush(RGB(40, 90, 155));
}
}
break;
case WM_DESTROY:
PostQuitMessage (0); /* send a WM_QUIT to the message queue */
break;
default: /* for messages that we don't deal with */
return DefWindowProc (hwnd, message, wParam, lParam);
}
return 0;
}
LRESULT CALLBACK ButtonProc (HWND hwnd, UINT message, WPARAM wParam, LPARAM lParam, UINT_PTR uIdSubclass, DWORD_PTR dwRefData)
{
static int inButton;
switch (message) {
case WM_PAINT:
PAINTSTRUCT ps;
BeginPaint(hwnd, &ps);
SetTextColor(ps.hdc, RGB(236, 236, 236));
SetBkMode(ps.hdc, TRANSPARENT);
if (inButton) FillRect(ps.hdc, &ps.rcPaint, (HBRUSH)CreateSolidBrush(RGB(230, 30, 90)));
else FillRect(ps.hdc, &ps.rcPaint, (HBRUSH)CreateSolidBrush(RGB(200, 25, 80)));
DrawText(ps.hdc, "Button05", -1, &ps.rcPaint, DT_SINGLELINE | DT_CENTER | DT_VCENTER);
EndPaint(hwnd, &ps);
break;
case WM_MOUSEMOVE:
{
if (GetCapture() != hwnd) {
// Mouse button penceresine henüz girdi.
inButton=1;
SetCapture(hwnd);
}
else {
RECT rect;
POINT pt = { LOWORD(lParam), HIWORD(lParam) };
GetWindowRect(hwnd, &rect);
ClientToScreen(hwnd, &pt);
if (!PtInRect(&rect, pt)) {
// Mouse buton penceresinden ayrıldı.
inButton=0;
ReleaseCapture();
}
}
}
break;
}
return DefSubclassProc(hwnd, message, wParam, lParam);
}
void bgPaintButton(HWND hwnd, HWND hwndButton)
{
HDC hdc, hMemDC;
HBITMAP hBitmap;
RECT r = {0};
hdc = GetDC(hwnd);
hMemDC = CreateCompatibleDC(hdc);
hBitmap = CreateCompatibleBitmap(hdc, 120, 30);
SelectObject(hMemDC, hBitmap);
SetDCBrushColor(hMemDC, RGB(150, 160, 225));
r.left = 0;
r.right = 120;
r.top = 0;
r.bottom = 30;
FillRect(hMemDC, &r, (HBRUSH)GetStockObject(DC_BRUSH));
SetBkMode(hMemDC, TRANSPARENT);
SetTextColor(hMemDC, RGB(236, 236, 236));
DrawText(hMemDC, "Button06", strlen("Button06"), &r, DT_CENTER | DT_VCENTER | DT_SINGLELINE);
DeleteDC(hMemDC);
ReleaseDC(hwnd, hdc);
SendMessage(hwndButton, BM_SETIMAGE, (WPARAM)IMAGE_BITMAP, (LPARAM)hBitmap);
}
2. resource.h adlı bir dosya oluşturarak içeriğini aşağıdaki şekilde düzenleyelim.
resource.h
#include <windows.h>
#define IDC_BUTTON01 101
#define IDC_BUTTON02 102
#define IDC_BUTTON03 103
#define IDC_BUTTON04 104
#define IDC_BUTTON05 105
#define IDC_BUTTON06 106
#define IDC_BUTTON07 107
#define IDC_BUTTON08 108
#define IDI_ICONABOUT 1001
3. resource.rc adlı bir dosya oluşturarak içeriğini aşağıdaki şekilde düzenleyelim.
resource.rc
#include "resource.h"
IDI_ICONABOUT ICON "about.ico"
1 24 "manifest.xml"
4. Program kaynak kod dosyalarının bulunduğu dizinde about.ico adlı bir resim dosyası oluşturalım.
Yaptığımız işlemler sonucunda, proje içinde yer alan dosyalar ve IDE içindeki görünümü aşağıdaki şekilde olacaktır.

Program derleyip çalıştırdığımızda aşağıdakine benzer bir ekran görüntüsü karşımıza gelecektir: