

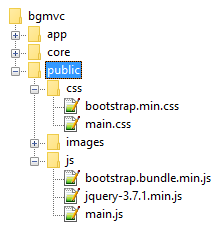
Proje ana dizini altında public adlı bir dizin ve bu dizin altında css, js ve images adlı üç adet dizin oluşturulur:

Bootstrap sitesinden en son sürüme ait dosya indirilir.
İndirilen .zip uzantılı dosya içindeki bootstrap.min.css dosyası css dizini içine, bootstrap.min.js dosyası js dizini içine kopyalanır.
Jquery sitesinden en son sürümün sıkıştırılmış dosyası indirilir (jquery-3.7.1.min.js).
İndirilen jquery-3.7.1.min.js dosyası js dizini içine kopyalanır.
Public dizinindeki css dizini altında main.css adlı bir dosya ve js dizini altında main.js adlı bir metin dosyası oluşturularak projeye dahil edilir.
C:\wamp\www\bgmvc\public\css\main.css
* {
text-decoration: none;
}
*:focus {
outline:none !important;
box-shadow:none !important;
}
html, body {
background-color: #FCFAFB;
}
a, a:hover, a:link, a:visited , a:active, a:focus {
text-decoration:none;
}
.bg-header {
background-color: rgb(236,236,236);
margin-bottom:10px;
padding:0px;
border: 1px solid rgb(224,224,224);
border-radius: 5px;
}
.btn-close {
scale:0.8;
}
.bg-title {
font-size: 1.2rem;
font-weight: bold;
text-align: center;
background-color: rgb(236,236,236);
margin-bottom:10px;
padding:5px;
border: 1px solid rgb(224,224,224);
border-radius: 5px;
}
.bg-fontsm * {
font-size: 0.8rem !important;
}
.bg-card-image {
height: 150px;
object-fit: cover;
}
.bg-card-text {
max-height: 8rem;
overflow: hidden;
}
.bg-list {
list-style: none;
margin: 0px 0px 10px 15px;
padding-left:0px;
}
.bg-list li {
line-height: 200%;
}
.bg-list li a {
padding-left:10px;
}
.bg-list li a:hover {
background-color: rgb(236,236,236);
}
.bg-list li a.active {
color:rgb(80,180,80);
}
.bg-list p {
font-size: 1.4rem;
font-weight: bold;
text-align: center;
}
.bg-exception {
background: url(../images/base_exc.png) no-repeat center center;
min-height: 225px;
padding-top: 56px;
}
.dropdown-menu {
background: rgb(236,236,236);
}
.dropdown-item.active, .dropdown-item:active {
color: rgb(60, 60, 60);
background-color: rgb(250, 250, 250);
}
@media (min-width: 576px) {
.dropdown:hover > .dropdown-menu {
display: block;
}
}
C:\wamp\www\bgmvc\public\js\main.js
$(document).ready(function() {
$('#article_show').change(function() {
getArticle_ajax($(this).find('option:selected').val());
});
$('#records_limit').change(function () {
$('form').submit();
})
});
function getArticle_ajax(article_id)
{
var jroot = window.location.origin;
if(window.location.host=="localhost") {
jroot = jroot + '/bgmvc/';
}
jroot = jroot + "home/details/";
$.ajax({
method: "POST",
url: jroot,
data: { article_id : article_id }
})
.done(function(data) {
parsedata = JSON.parse(data);
$('#article_title').text(entity_decode(parsedata['title']));
$('#article_body').html(entity_decode(parsedata['body']));
// Sayfayı yeniden yüklemeden parametre değerini değiştirme
window.history.pushState("Details", "Parametre", jroot + parsedata['id']);
})
}
function entity_decode(html){
let doc = new DOMParser().parseFromString(html, 'text/html');
return doc.body.textContent || "";
}
Projede kullanılacak olan resim dosyaları images dizini altında kopyalanır.