

Aşağıdaki örnek, kullanıcı seçim kutusunda bir değişiklik yaptığında, bir web sayfasının PHP, AJAX ve Jquery kullanarak sunucu veritabanı ile haberleşmesini göstermektedir.
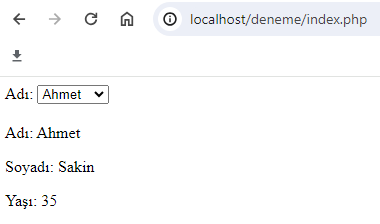
Aşağıdaki dosya bir web tarayıcısında ilk açıldığında, bir etiket (Adı:), isimlerin seçilebileceği bir seçim kutusu ve içinde seçim kutusunda seçili olan ismin veritabanı değerlerini içeren data id değerine sahip bir div elemanı gösterilir.
Belirtilen div elemanının içeriği set_data() fonksiyonu ile veritabanından alınan değerlerle üç adet p elemanı ile oluşturulur.

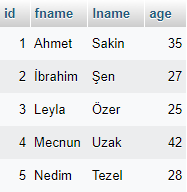
Örnekte kullanılan personel adlı veritabanı tablosu verileri aşağıda gösterilmektedir:

Kullanıcı seçim kutusundan bir isim seçtiğinde, işlemler aşağıdaki sıra ile gerçekleşir:
json_encode(), bir PHP dizisini veya nesnesini JSON gösterimine dönüştürmek için kullanılan bir fonksiyondur.
JSON.parse(), JSON formatında yazılmış bir diziyi ayrıştırarak bir JavaScript nesnesi geri döndürür.
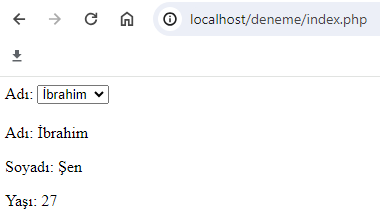
Seçim kutusundan "İbrahim" ismini seçtiğimizde tarayıcı ekran görüntüsü aşağıdaki şekilde olacaktır:

Aşağıda gösterilen index.php ana işlem dosyasıdır.
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$('#name').change(function() {
$.ajax({
method: "POST",
url: "getdata.php",
data: { name : $(this).find('option:selected').val() }
})
.done(function(result) {
// result = {"id":2, "fname":"İbrahim", "lname":"Şen", "age":27};
parsedata = JSON.parse(result); // {id:2, fname:"İbrahim", lname:"Şen", age:27};
$('#fname').text(parsedata['fname']);
$('#lname').text(parsedata['lname']);
$('#age').text(parsedata['age']);
})
});
});
</script>
</head>
<body>
<?php
function set_data($name) {
$server = "127.0.0.1";
$user = "kullanici_adi";
$password = "parola";
$dbase = "veritabani_adi";
try {
$conn = new PDO("mysql:host=$server;dbname=$dbase", $user, $password);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare("SELECT * FROM personel WHERE fname='{$name}'");
$stmt->execute();
$result = $stmt->setFetchMode(PDO::FETCH_ASSOC);
$record = $stmt->fetch();
echo '<p>Adı: <span id="fname">' . $record["fname"] . '</span></p>';
echo '<p>Soyadı: <span id="lname">' . $record["lname"] . '</span></p>';
echo '<p>Yaşı: <span id="age">' . $record["age"]. '</span></p>';
}
catch(PDOException $e) {
echo "Hata: " . $e->getMessage();
}
$conn = null;
}
?>
<label for="name">Adı:</label>
<select id="name" name="name">
<option value="Ahmet" selected>Ahmet</option>
<option value="İbrahim">İbrahim</option>
<option value="Leyla">Leyla</option>
<option value="Mecnun">Mecnun</option>
<option value="Nedim">Nedim</option>
</select>
<div id="data" style="margin-top:20px;">
<?php set_data('Ahmet'); ?>
</div>
</body>
</html>
Aşağıda gösterilen getdata.php dosyası, ana işlem dosyası index.php'den gönderilen POST değerine göre sunucuda veritabanından veri çekerek işlem yapan ve elde ettiği değeri tekrar index.php'ye geri döndüren sunucu işlem dosyasıdır.
<?php
function get_data($name) {
$server = "127.0.0.1";
$user = "kullanici_adi";
$password = "parola";
$dbase = "veritabani_adi";
try {
$conn = new PDO("mysql:host=$server;dbname=$dbase", $user, $password);
$conn->setAttribute(PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION);
$stmt = $conn->prepare("SELECT * FROM personel WHERE fname='{$name}'");
$stmt->execute();
$result = $stmt->setFetchMode(PDO::FETCH_ASSOC);
$record = $stmt->fetch(); // array("id"=>2, "fname"=>"İbrahim", "lname"=>"Şen", "age"=>27)
echo(json_encode($record)); // {"id":2,"fname":"İbrahim","lname":"Şen","age":27}
result:
}
catch(PDOException $e) {
echo "Hata: " . $e->getMessage();
}
$conn = null;
}
if(isset($_POST['name'])) {
$param = $_POST['name'];
get_data($param);
}
?>